你是否想讓的shopify商店針對不同的國家和地區顯示不同的內容?
現在,您可以根據客戶的購物來源為他們提供獨家內容或產品,從而進一步改善客戶的客戶體驗,例如:
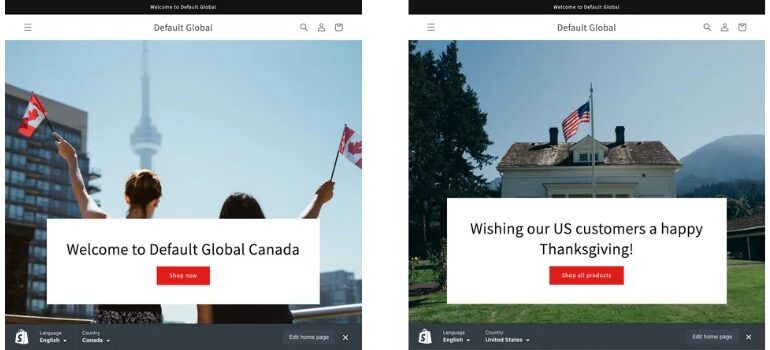
- 向不同國家/地區顯示不同的主頁橫幅
- 在未配送至特定國家/地區的產品系列頁面上隱藏商品
- 根據國家/地區更改產品頁面上的內容
在本教程中,我們將介紹如何向目標國家或地區提供內容和產品,以便提升店鋪的整體體驗。讓我們開始吧。
按國家或地區自定義內容的先決條件
注意:這是一個高級教程,需要 Shopify Liquid 知識。
首先,您需要登錄商店,並擁有訪問在線商店主題編輯和產品的許可權,這就是我們將要工作的地方。這可以是您自己的商店,也可以是客戶商店中的合作者帳戶。
本教程用Dawn主題作為示例
其次,你的網站需要添加國家/地區選擇器
Dawn 內置了國家/地區選擇器。
最後,您應該熟悉localization 和country Liquid 物件才能利用本教程。
如何在 Shopify 中按國家/地區自定義內容
使用和country物件,你可以讓內容根據國家和地區顯示:localization
{% if localization.country.iso_code == 'FR' %}
// show custom content only meant for France
{% else %}
show generic content
{% endif %}注意:您應該使用國家/地區 ISO 代碼,而不是 .當您提供多種語言時,國家/地區名稱將被翻譯,並導致條件內容僅以一種語言工作。localization.country.name
這種方法可以以多種方式使用,我們將使用 Shopify 的 Dawn 主題進行展示。
根據國家/地區更改商品內容
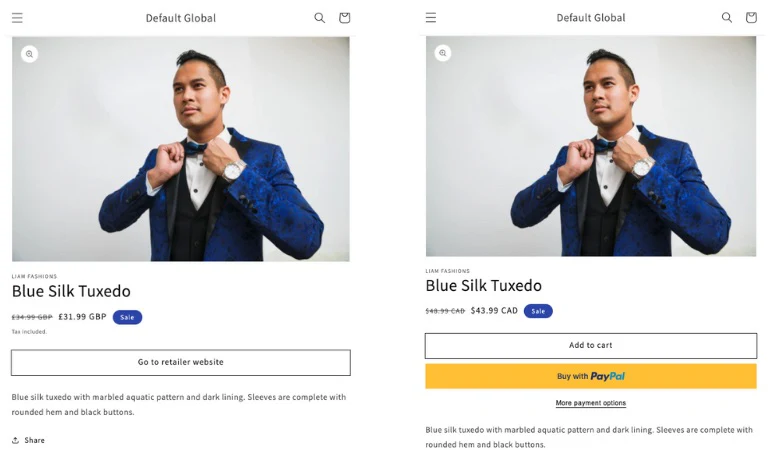
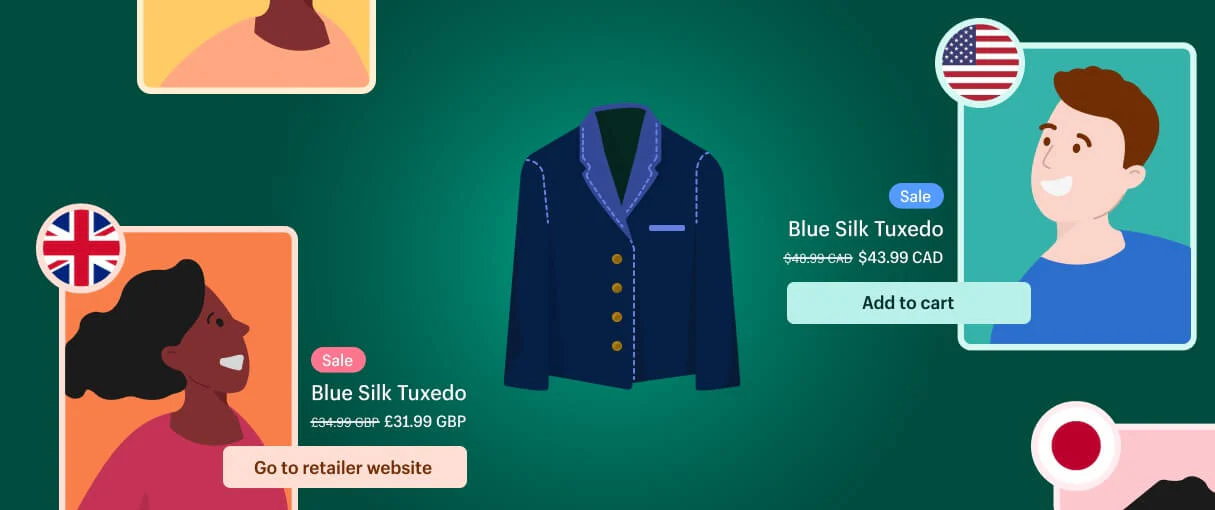
假設您有一個客戶,他希望將位於特定國家或地區的客戶引導至其它網站,而不是向他們顯示 Add to cart (添加到購物車) 或 Out of stock (缺貨)。
導航到主題部分中的 Dawn,按兩下 Actions(操作),然後按兩下 Edit Code(編輯代碼),然後找到。在這裡,您可以對第 300 行進行以下更改:main-product.liquid
{% comment %}
Replace the Add to Cart button with a link to an external website for products with tags containing do_not_sell_to_UK when the buyer's context is set to the United Kingdom.
{% endcomment %}
{% if product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %}
<p><a href="https://example.com">Go to retailer website</a></p>
{% elsif product.selected_or_first_available_variant.available %}
{{ 'products.product.add_to_cart' | t }}
{% else %}
{{ 'products.product.sold_out' | t }}
{% endif %}您還需要進行一個小的更改,以確保動態結帳按鈕也處於隱藏狀態,在第 310 行:
{% unless product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %}
{%- if block.settings.show_dynamic_checkout -%}
{{ form | payment_button }}
{%- endif -%}
{% endunless %}
在此示例中,您的客戶在英國簽訂了獨家零售商協定的所有產品都帶有標籤,這意味著他們不會在自己的網站上銷售這些產品,而是將客戶定向到該零售商,而不是 添加到購物車 選項。do_not_sell_to_UK
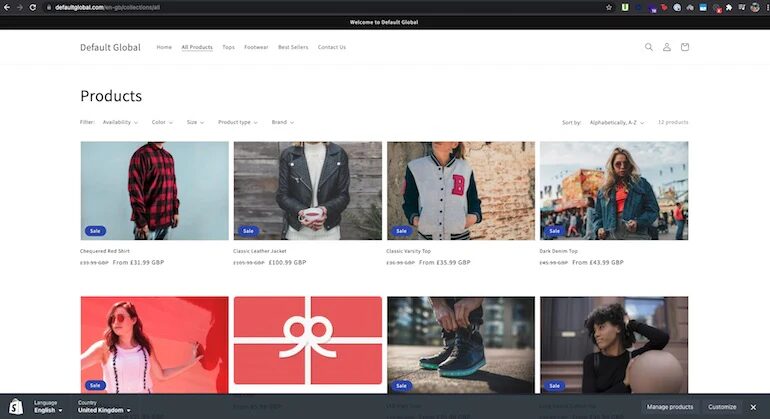
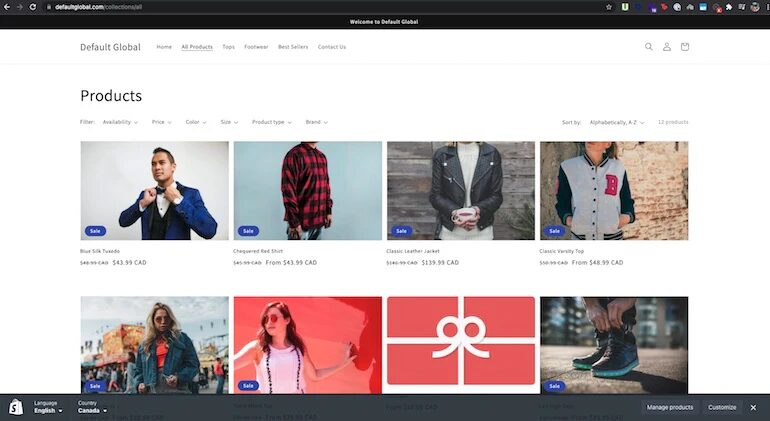
根據國家/地區更改產品系列內容
同樣,您也可以隱藏這些產品,使其不顯示在產品系列頁面上。同樣,Blue Silk Tuxedo 帶有標籤,為 ,當有人從英國流覽時,我們想通過編輯將其從產品系列頁面隱藏起來:do_not_sell_to_UKmain-collection-product-grid
{% comment %}
Hide products on collection pages that are tagged with do_not_sell_to_UK when the buyer's context is set to the United Kingdom.
{% endcomment %}
{% unless product.tags contains "do_not_sell_to_UK" and localization.country.iso_code == 'GB' %}
<li class="grid__item">
{% render 'product-card', product_card_product: product, media_size: section.settings.image_ratio, show_secondary_image: section.settings.show_secondary_image, add_image_padding: section.settings.add_image_padding, show_vendor: section.settings.show_vendor, show_image_outline: section.settings.show_image_outline, show_rating: section.settings.show_rating %}
</li>
{% endunless %}

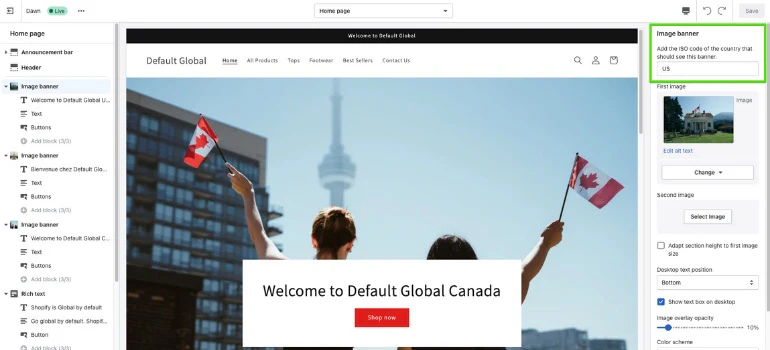
根據國家/地區更改主題分區
您還可以利用和對象根據國家/地區更改主題內容,例如主頁上的橫幅。使用與上述相同的代碼localizationcountry
首先,在 Dawn 主題的檔案中,您可以在主題架構的頂部進行添加:image-banner.liquid
{% comment %}
Schema that adds a basic text input field to the image banner home page section of Shopify's Dawn theme.
{% endcomment %}
{
"type": "text",
"id": "available_countries",
"label": "Add the ISO code of the country that should see this banner."
}為簡潔起見,此示例生成了一個基本文本字

接下來,您可以添加一個控制流語句,該語句將所有內容包裝在檔中。這段代碼將根據在上面的文字欄位中輸入的國家/地區顯示或隱藏部分。image-banner.liquid
下面是整個檔,添加的控制流語句在第 5 行和第 6 行打開,在第 114 行和第 115 行關閉:image-banner.liquid
{% comment %}
Replace the standard image-banner.liquid file in Shopify's Dawn theme with the below to allow you to show or hide a hero image on the home page based on country.
{% endcomment %}
{% if section.settings.available_countries != blank %}
{% if localization.country.iso_code == section.settings.available_countries %}
{{ 'section-image-banner.css' | asset_url | stylesheet_tag }}
{%- if section.settings.adapt_height_first_image and section.settings.image != blank -%}
{%- style -%}
@media screen and (max-width: 749px) {
#Banner-{{ section.id }}::before,
#Banner-{{ section.id }} .banner__media::before,
#Banner-{{ section.id }}:not(.banner--mobile-bottom) .banner__content::before {
padding-bottom: {{ 1 | divided_by: section.settings.image.aspect_ratio | times: 100 }}%;
content: '';
display: block;
}
}
@media screen and (min-width: 750px) {
#Banner-{{ section.id }}::before,
#Banner-{{ section.id }} .banner__media::before {
padding-bottom: {{ 1 | divided_by: section.settings.image.aspect_ratio | times: 100 }}%;
content: '';
display: block;
}
}
{%- endstyle -%}
{%- endif -%}
{%- style -%}
#Banner-{{ section.id }}::after {
opacity: {{ section.settings.image_overlay_opacity | divided_by: 100.0 }};
}
{%- endstyle -%}
<div id="Banner-{{ section.id }}" class="banner{% if section.settings.stack_images_on_mobile and section.settings.image != blank and section.settings.image_2 != blank %} banner--stacked{% endif %}{% if section.settings.adapt_height_first_image and section.settings.image != blank %} banner--adapt{% endif %}{% if section.settings.show_text_below %} banner--mobile-bottom{%- endif -%}{% if section.settings.show_text_box == false %} banner--desktop-transparent{% endif %}">
{%- if section.settings.image != blank -%}
<div class="banner__media media{% if section.settings.image == blank and section.settings.image_2 == blank %} placeholder{% endif %}{% if section.settings.image_2 != blank %} banner__media-half{% endif %}">
<img
srcset="{%- if section.settings.image.width >= 375 -%}{{ section.settings.image | img_url: '375x' }} 375w,{%- endif -%}
{%- if section.settings.image.width >= 750 -%}{{ section.settings.image | img_url: '750x' }} 750w,{%- endif -%}
{%- if section.settings.image.width >= 1100 -%}{{ section.settings.image | img_url: '1100x' }} 1100w,{%- endif -%}
{%- if section.settings.image.width >= 1500 -%}{{ section.settings.image | img_url: '1500x' }} 1500w,{%- endif -%}
{%- if section.settings.image.width >= 1780 -%}{{ section.settings.image | img_url: '1780x' }} 1780w,{%- endif -%}
{%- if section.settings.image.width >= 2000 -%}{{ section.settings.image | img_url: '2000x' }} 2000w,{%- endif -%}
{%- if section.settings.image.width >= 3000 -%}{{ section.settings.image | img_url: '3000x' }} 3000w,{%- endif -%}
{%- if section.settings.image.width >= 3840 -%}{{ section.settings.image | img_url: '3840x' }} 3840w,{%- endif -%}
{{ section.settings.image | img_url: 'master' }} {{ section.settings.image.width }}w"
sizes="{% if section.settings.image_2 != blank and section.settings.stack_images_on_mobile %}(min-width: 750px) 50vw, 100vw{% elsif section.settings.image_2 != blank %}50vw{% else %}100vw{% endif %}"
src="{{ section.settings.image | img_url: '1500x' }}"
loading="lazy"
alt="{{ section.settings.image.alt | escape }}"
width="{{ section.settings.image.width }}"
height="{{ section.settings.image.width | divided_by: section.settings.image.aspect_ratio }}"
{% if section.settings.image_2 != blank %}class="banner__media-image-half"{% endif %}
>
</div>
{%- elsif section.settings.image_2 == blank -%}
<div class="banner__media media{% if section.settings.image == blank and section.settings.image_2 == blank %} placeholder{% endif %}{% if section.settings.image_2 != blank %} banner__media-half{% endif %}">
{{ 'lifestyle-2' | placeholder_svg_tag: 'placeholder-svg' }}
</div>
{%- endif -%}
{%- if section.settings.image_2 != blank -%}
<div class="banner__media media{% if section.settings.image != blank %} banner__media-half{% endif %}">
<img
srcset="{%- if section.settings.image_2.width >= 375 -%}{{ section.settings.image_2 | img_url: '375x' }} 375w,{%- endif -%}
{%- if section.settings.image_2.width >= 750 -%}{{ section.settings.image_2 | img_url: '750x' }} 750w,{%- endif -%}
{%- if section.settings.image_2.width >= 1100 -%}{{ section.settings.image_2 | img_url: '1100x' }} 1100w,{%- endif -%}
{%- if section.settings.image_2.width >= 1500 -%}{{ section.settings.image_2 | img_url: '1500x' }} 1500w,{%- endif -%}
{%- if section.settings.image_2.width >= 1780 -%}{{ section.settings.image_2 | img_url: '1780x' }} 1780w,{%- endif -%}
{%- if section.settings.image_2.width >= 2000 -%}{{ section.settings.image_2 | img_url: '2000x' }} 2000w,{%- endif -%}
{%- if section.settings.image_2.width >= 3000 -%}{{ section.settings.image_2 | img_url: '3000x' }} 3000w,{%- endif -%}
{%- if section.settings.image_2.width >= 3840 -%}{{ section.settings.image_2 | img_url: '3840x' }} 3840w,{%- endif -%}
{{ section.settings.image_2 | img_url: 'master' }} {{ section.settings.image_2.width }}w"
sizes="{% if section.settings.image != blank and section.settings.stack_images_on_mobile %}(min-width: 750px) 50vw, 100vw{% elsif section.settings.image != blank %}50vw{% else %}100vw{% endif %}"
src="{{ section.settings.image_2 | img_url: '1500x' }}"
loading="lazy"
alt="{{ section.settings.image_2.alt | escape }}"
width="{{ section.settings.image_2.width }}"
height="{{ section.settings.image_2.width | divided_by: section.settings.image_2.aspect_ratio }}"
{% if section.settings.image != blank %}class="banner__media-image-half"{% endif %}
>
</div>
{%- endif -%}
<div class="banner__content banner__content--{{ section.settings.desktop_text_box_position }} page-width">
<div class="banner__box color-{{ section.settings.color_scheme }}">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'heading' -%}
<h2 class="banner__heading {% if block.settings.heading_size == 'medium' %}h1{% else %}h0{% endif %}" {{ block.shopify_attributes }}>
<span>{{ block.settings.heading | escape }}</span>
</h2>
{%- when 'text' -%}
<div class="banner__text" {{ block.shopify_attributes }}>
<span>{{ block.settings.text | escape }}</span>
</div>
{%- when 'buttons' -%}
<div class="banner__buttons{% if block.settings.button_label_1 != blank and block.settings.button_link_1 != blank and block.settings.button_label_2 != blank and block.settings.button_link_2 != blank %} banner__buttons--multiple{% endif %}" {{ block.shopify_attributes }}>
{%- if block.settings.button_label_1 != blank -%}
<a{% if block.settings.button_link_1 != blank %} href="{{ block.settings.button_link_1 }}"{% endif %} class="button{% if block.settings.button_style_secondary_1 %} button--secondary{% else %} button--primary{% endif %}"{% if block.settings.button_link_1 == blank %} aria-disabled="true"{% endif %}>{{ block.settings.button_label_1 | escape }}</a>
{%- endif -%}
{%- if block.settings.button_label_2 != blank -%}
<a{% if block.settings.button_link_2 != blank %} href="{{ block.settings.button_link_2 }}"{% endif %} class="button{% if block.settings.button_style_secondary_2 %} button--secondary{% else %} button--primary{% endif %}"{% if block.settings.button_link_2 == blank %} aria-disabled="true"{% endif %}>{{ block.settings.button_label_2 | escape }}</a>
{%- endif -%}
</div>
{%- endcase -%}
{%- endfor -%}
</div>
</div>
</div>
{% endif %}
{% endif %}
{% schema %}
{
"name": "t:sections.image-banner.name",
"tag": "section",
"class": "spaced-section spaced-section--full-width",
"settings": [
{
"type": "text",
"id": "available_countries",
"label": "Add the ISO code of the country that should see this banner."
},
{
"type": "image_picker",
"id": "image",
"label": "t:sections.image-banner.settings.image.label"
},
{
"type": "image_picker",
"id": "image_2",
"label": "t:sections.image-banner.settings.image_2.label"
},
{
"type": "checkbox",
"id": "adapt_height_first_image",
"default": false,
"label": "t:sections.image-banner.settings.adapt_height_first_image.label"
},
{
"type": "select",
"id": "desktop_text_box_position",
"options": [
{
"value": "flex-start",
"label": "t:sections.image-banner.settings.desktop_text_box_position.options__1.label"
},
{
"value": "center",
"label": "t:sections.image-banner.settings.desktop_text_box_position.options__2.label"
},
{
"value": "flex-end",
"label": "t:sections.image-banner.settings.desktop_text_box_position.options__3.label"
}
],
"default": "center",
"label": "t:sections.image-banner.settings.desktop_text_box_position.label"
},
{
"type": "checkbox",
"id": "show_text_box",
"default": true,
"label": "t:sections.image-banner.settings.show_text_box.label"
},
{
"type": "range",
"id": "image_overlay_opacity",
"min": 0,
"max": 100,
"step": 10,
"unit": "%",
"label": "t:sections.image-banner.settings.image_overlay_opacity.label",
"default": 0
},
{
"type": "select",
"id": "color_scheme",
"options": [
{
"value": "accent-1",
"label": "t:sections.image-banner.settings.color_scheme.options__1.label"
},
{
"value": "accent-2",
"label": "t:sections.image-banner.settings.color_scheme.options__2.label"
},
{
"value": "background-1",
"label": "t:sections.image-banner.settings.color_scheme.options__3.label"
},
{
"value": "background-2",
"label": "t:sections.image-banner.settings.color_scheme.options__4.label"
},
{
"value": "inverse",
"label": "t:sections.image-banner.settings.color_scheme.options__5.label"
}
],
"default": "background-1",
"label": "t:sections.image-banner.settings.color_scheme.label",
"info": "t:sections.image-banner.settings.color_scheme.info"
},
{
"type": "header",
"content": "t:sections.image-banner.settings.header.content"
},
{
"type": "checkbox",
"id": "stack_images_on_mobile",
"default": true,
"label": "t:sections.image-banner.settings.stack_images_on_mobile.label"
},
{
"type": "checkbox",
"id": "show_text_below",
"default": true,
"label": "t:sections.image-banner.settings.show_text_below.label"
}
],
"blocks": [
{
"type": "heading",
"name": "t:sections.image-banner.blocks.heading.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "heading",
"default": "Image banner",
"label": "t:sections.image-banner.blocks.heading.settings.heading.label"
},
{
"type": "select",
"id": "heading_size",
"options": [
{
"value": "medium",
"label": "t:sections.image-banner.blocks.heading.settings.heading_size.options__1.label"
},
{
"value": "large",
"label": "t:sections.image-banner.blocks.heading.settings.heading_size.options__2.label"
}
],
"default": "medium",
"label": "t:sections.image-banner.blocks.heading.settings.heading_size.label"
}
]
},
{
"type": "text",
"name": "t:sections.image-banner.blocks.text.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "text",
"default": "Give customers details about the banner image(s) or content on the template.",
"label": "t:sections.image-banner.blocks.text.settings.text.label"
}
]
},
{
"type": "buttons",
"name": "t:sections.image-banner.blocks.buttons.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "button_label_1",
"default": "Button label",
"label": "t:sections.image-banner.blocks.buttons.settings.button_label_1.label",
"info": "t:sections.image-banner.blocks.buttons.settings.button_label_1.info"
},
{
"type": "url",
"id": "button_link_1",
"label": "t:sections.image-banner.blocks.buttons.settings.button_link_1.label"
},
{
"type": "checkbox",
"id": "button_style_secondary_1",
"default": false,
"label": "t:sections.image-banner.blocks.buttons.settings.button_style_secondary_1.label"
},
{
"type": "text",
"id": "button_label_2",
"default": "Button label",
"label": "t:sections.image-banner.blocks.buttons.settings.button_label_2.label",
"info": "t:sections.image-banner.blocks.buttons.settings.button_label_2.info"
},
{
"type": "url",
"id": "button_link_2",
"label": "t:sections.image-banner.blocks.buttons.settings.button_link_2.label"
},
{
"type": "checkbox",
"id": "button_style_secondary_2",
"default": false,
"label": "t:sections.image-banner.blocks.buttons.settings.button_style_secondary_2.label"
}
]
}
],
"presets": [
{
"name": "t:sections.image-banner.presets.name",
"blocks": [
{
"type": "heading"
},
{
"type": "text"
},
{
"type": "buttons"
}
]
}
]
}
{% endschema %}現在,您可以將多個橫幅添加到主題定製器中,並且通過輸入您在「設置」中啟用的任何國家或地區的 ISO 代碼,在這些國家/地區之間切換將顯示不同的主頁橫幅:

如果未在範本設置中輸入國家/地區代碼,則範本部分將向所有國家/地區顯示。
原文 https://www.shopify.com/partners/blog/customize-content-by-country

發佈留言