在全球範圍內,我們花在螢幕上的時間每年都在增加。 無論我們打開設備是為了工作還是娛樂,大多數智慧手機使用者沉迷於螢幕已不是什麼秘密。
然而,過多的屏幕時間也會帶來一系列問題。 我們的設備用電量更快,我們的眼睛也會受到影響。
這就是 Shopify 暗色模式的作用所在。 與傳統的白色亮屏相比,暗屏模式(又稱夜間模式)已被證明可以減少眼睛疲勞,提高長期專注力。
2024年,高達82%的智慧手機用戶選擇在其設備顯示幕上設置黑暗模式。 對於希望在用戶體驗方面取得成功的 Shopify 賣家來說,根據暗色模式趨勢改變您的設計可能會帶來更好的用戶體驗。
有鑒於此,我們整理了五種絕妙的方法,讓您最大限度地利用黑暗模式用戶體驗,設計出領先潮流的 Shopify 商店。
什麼是Shopify暗色模式?
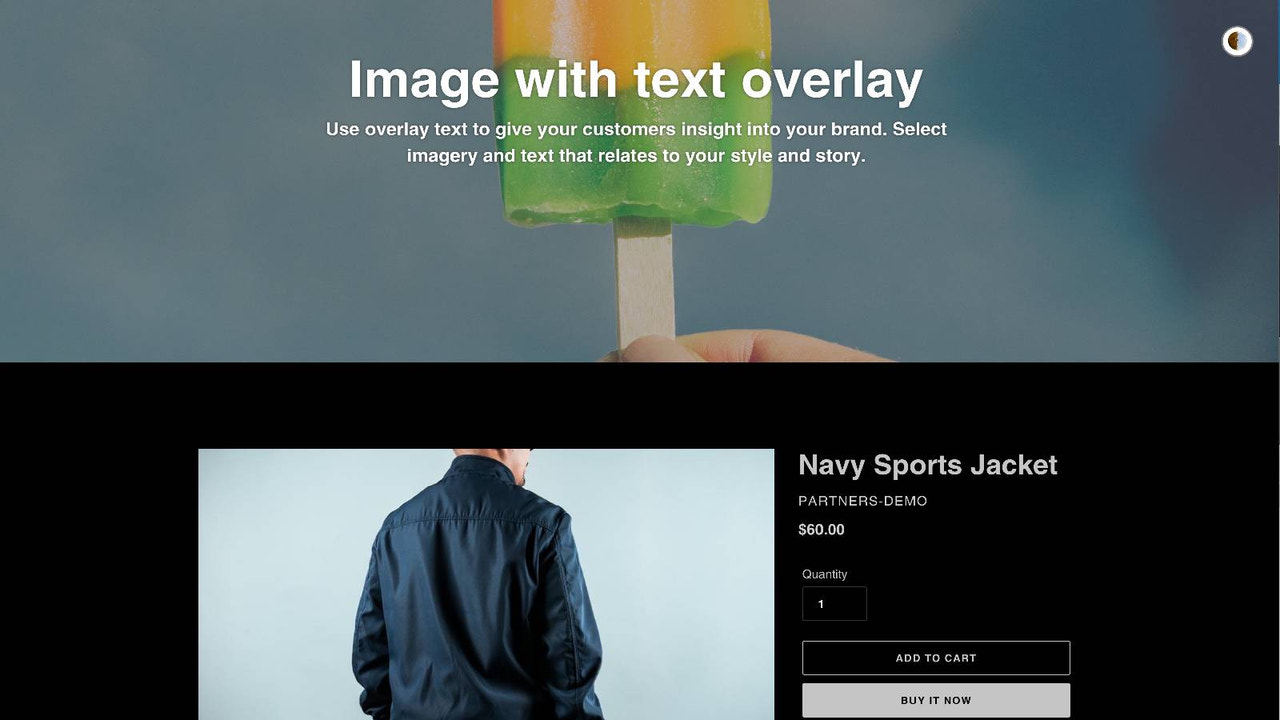
Shopify 暗色模式是一種使用者介面設置,優先採用較暗的配色方案。 通常為深灰色或海軍藍,並與前景中的淺色並列。
2018年,蘋果在macOS Mojave上發佈了暗色模式功能後,暗色模式的普及率首次普遍上升。 蘋果公司聲稱,該設置有助於減少Mac使用者的眼睛疲勞並節省能耗,因此很快被消費者採用。
此後,Twitter 和 Spotify 等平臺都採用了這一技術,徹底改變了我們現在觀看螢幕的方式。
最後,想像一下你的使用者,他們在熄燈后拿起設備, 他們更喜歡亮度更高的螢幕,還是眩光更少的低亮度螢幕? 我們知道自己會選擇什麼。
可訪問性現已被列為最重要的網頁設計原則之一,暗色模式可用於任何介面,也是任何在線商店戰略中都可採用的出色做法。
是否有越來越多的品牌轉向暗色模式?
隨著消費者要求在他們的螢幕上有更多的色彩對比選擇,越來越多的品牌開始發佈暗色模式版本的網站,以跟上當前的趨勢。
“2018年,SalesForce的設計師們在開發儀錶盤功能時,一直想知道哪種模式最好。 他們採訪了許多使用者,結果發現,使用者在使用暗色主題顯示的圖表時,決策速度更快,而且同樣準確。 “UX Collective 的作者 Olivier Berni 說。
隨著越來越多的品牌看到了暗屏模式功能帶來的更大參與潛力,許多品牌都採用了這一新的使用者介面趨勢。
作為暗屏模式的先驅之一,Twitter(現為 X)是最早全面擁抱暗屏運動的品牌之一。 現在,該平臺的應用程式和網站都將暗屏設置為預設設置,與傳統的白屏相比,許多人更喜歡夜間設置。
微軟也開始為其所有平臺和功能提供暗色模式。 例如,微軟 Word 使用者現在可以在暗色模式設置下查看所有文檔。
能否將 Shopify 改為暗色模式?
在管理員儀錶板上,將店面切換到 Shopify 暗色模式的最簡單方法是點擊 「在線商店」,然後導航到 「主題」。 在這裡,您可以選擇一個暗色主題,然後點擊 「啟動 」然後 「編輯代碼」。

在這裡,您可以訪問 「Assets 」資料夾,編輯base.css、style.css或theme.css。 以修改網站元素的顏色代碼
Shopify 暗色模式對用戶體驗的益處 ;
那麼,Shopify 的暗色模式能否改善網購者的用戶體驗呢?
除了明顯的美觀優勢外,暗色模式還能改善設備和眼睛的健康情況。
以下是 Shopify 暗模式能為您的消費者帶來的一些好處:
改善電腦視覺綜合症
電腦視覺綜合症(CVS)是一種眼部綜合症,通常是由於長時間接觸數字螢幕引起的。 又稱數碼眼疲勞,經常使用智慧手機或電腦設備的人最容易出現疲勞和乾眼癥狀。
谷歌專家表示,過渡到較暗的屏幕有助於減輕這種癥狀。 在看到員工的 CVS 上升之後,82% 的員工在切換到暗屏模式后看到了明顯的改善。
“這可能就是暗色模式興起的真正原因。 沉浸在舒緩的黑色和灰色中,你就不太可能把手機收起來。 例如,Twitter 發現,當開啟暗色模式時,使用者在其應用程式上花費的時間更長。 Wired的技術專家阿裡爾-帕德斯(Arielle Pardes)說:“盯著螢幕看,你不太容易發現眼球乾澀。
延長電池壽命
您是否知道,切換至暗色模式可將電池壽命提高 63%? 如果您不想讓消費者每隔幾個小時就切換一次螢幕,那麼電池壽命就是您將暗模式添加到設計策略中的另一個原因。
Shopify 深色模式的耗電量比淺色模式少六倍,對您的受眾和環保都有好處。
設計Shopify暗色模式商店的 5 個最佳原則
如果您想在 2024 年的網頁設計趨勢中保持領先,那麼將Shopify暗色模式添加到您的網店設計策略中是必不可少的。
以下是五種暗模式設計技巧,供您在切換時參考。
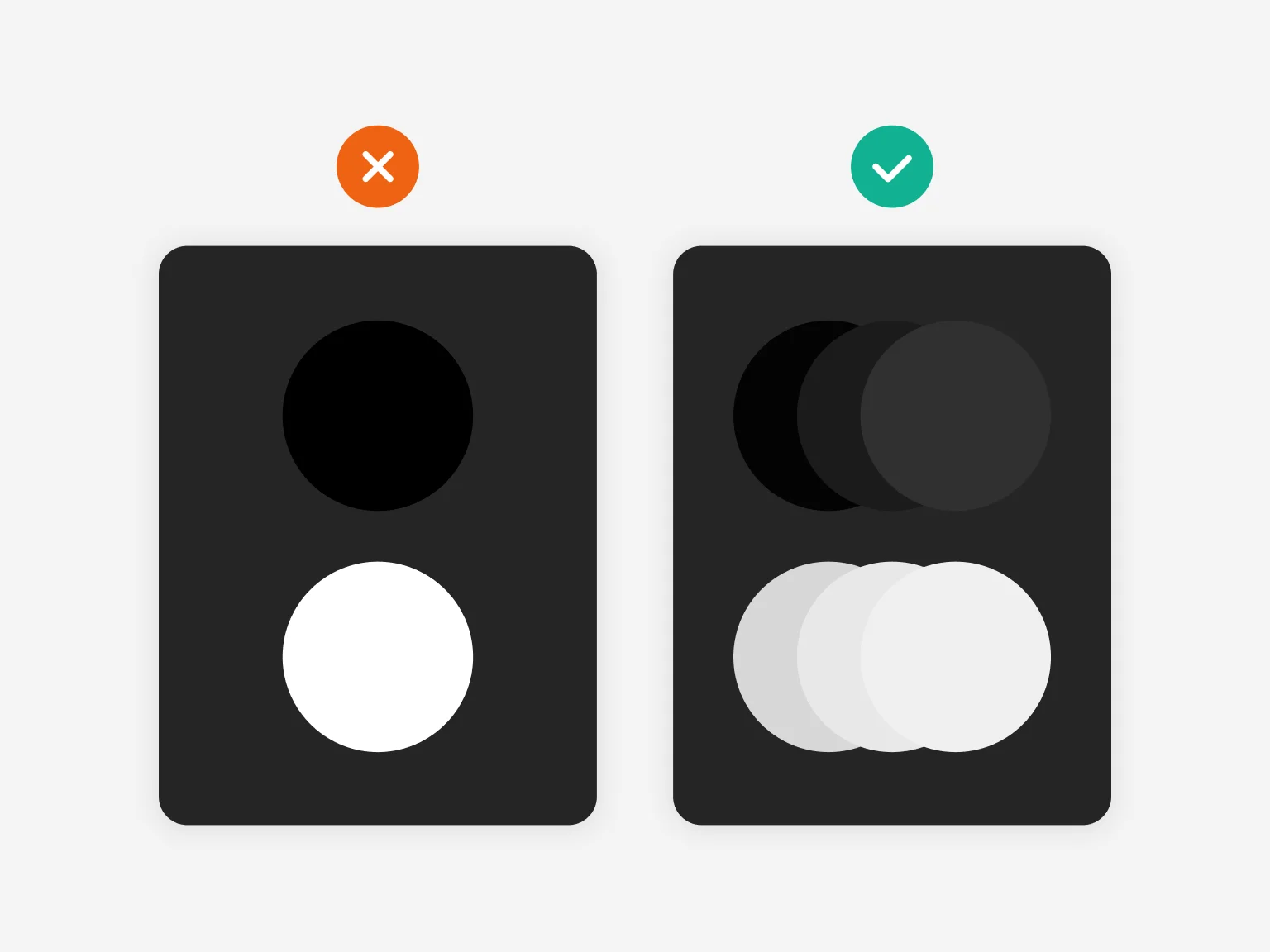
1. 避免使用純黑色
純色是指在顏色組合中不包含任何灰色的顏色。 例如,黑色(#000000)是創建用戶體驗主題時可以選擇的最暗的顏色,但我們強烈建議在設計暗色模式時不要使用這種顏色。
雖然你肯定會選擇更暗的螢幕,但純黑色會與其他顏色形成太強烈的對比,實際上會造成眼睛疲勞,而不是減少疲勞。

相反,我們建議您在選擇 Shopify 暗色模式主題時選擇深灰色。 這種顏色可以與淺色調和白色無縫分層,帶來舒適的用戶體驗。
2. 拒絕飽和
過度飽和的色彩也是暗色模式設計的禁忌。 在選擇重點色時,應選擇大膽色調的淡色版本。 使用分割互補色可以説明你找到最佳的對比色調。
確保在暗色模式設計中加入一些對比色,以説明提高可讀性。 例如,谷歌建議使用一種主色調和兩種相鄰色調,以達到最佳效果。
“Apple 建議”使用對比強烈的顏色來提高可讀性。 “許多因素會影響對顏色的感知,包括字體大小和重量、顏色亮度、螢幕解析度和照明條件;
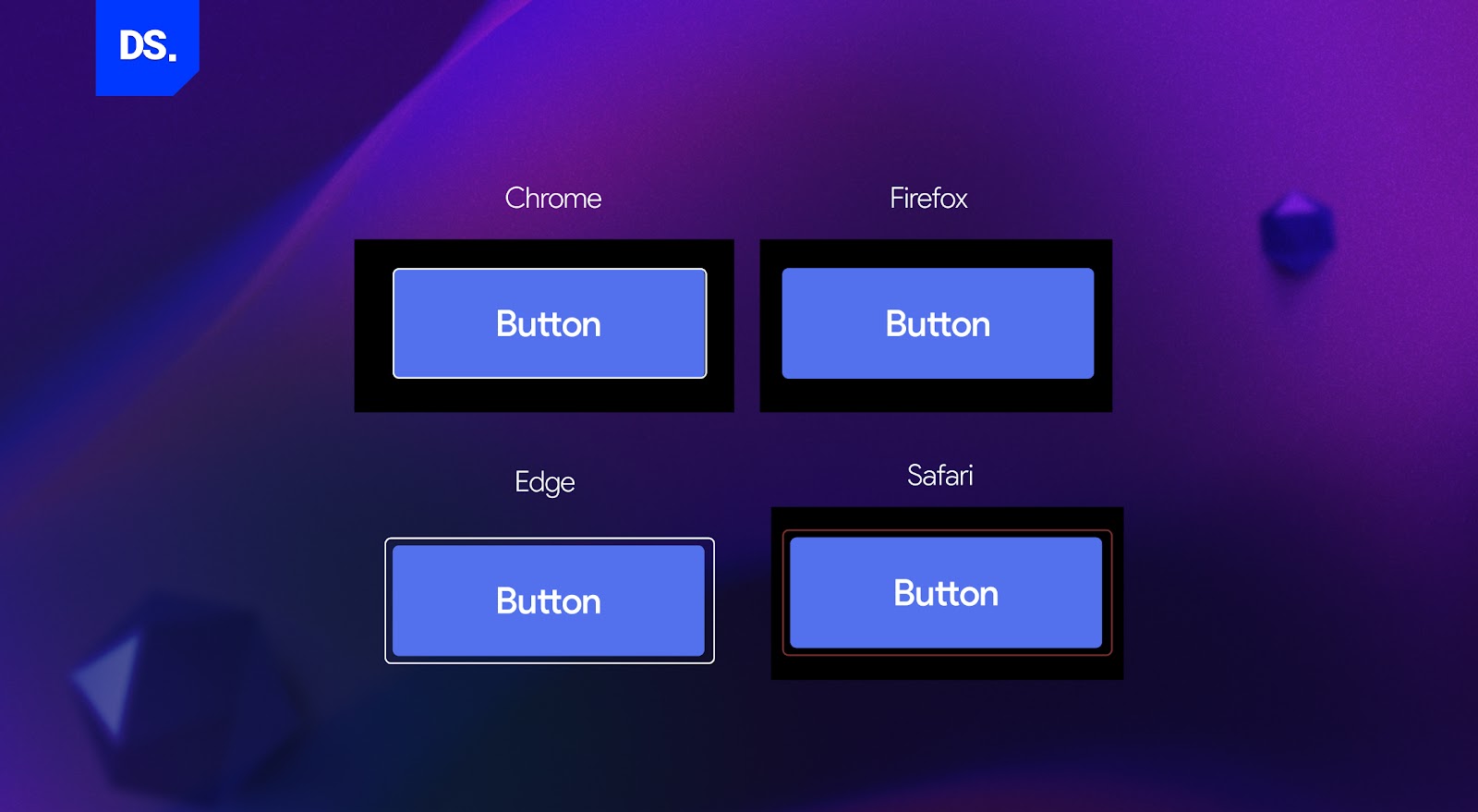
3. 使焦點指示器清晰可見
焦點指示器是當使用者的游標在螢幕上停留時出現的視覺高亮。
在所有使用者體驗設計中,這些指標都應可見,以幫助改進網站的導航和可用性。

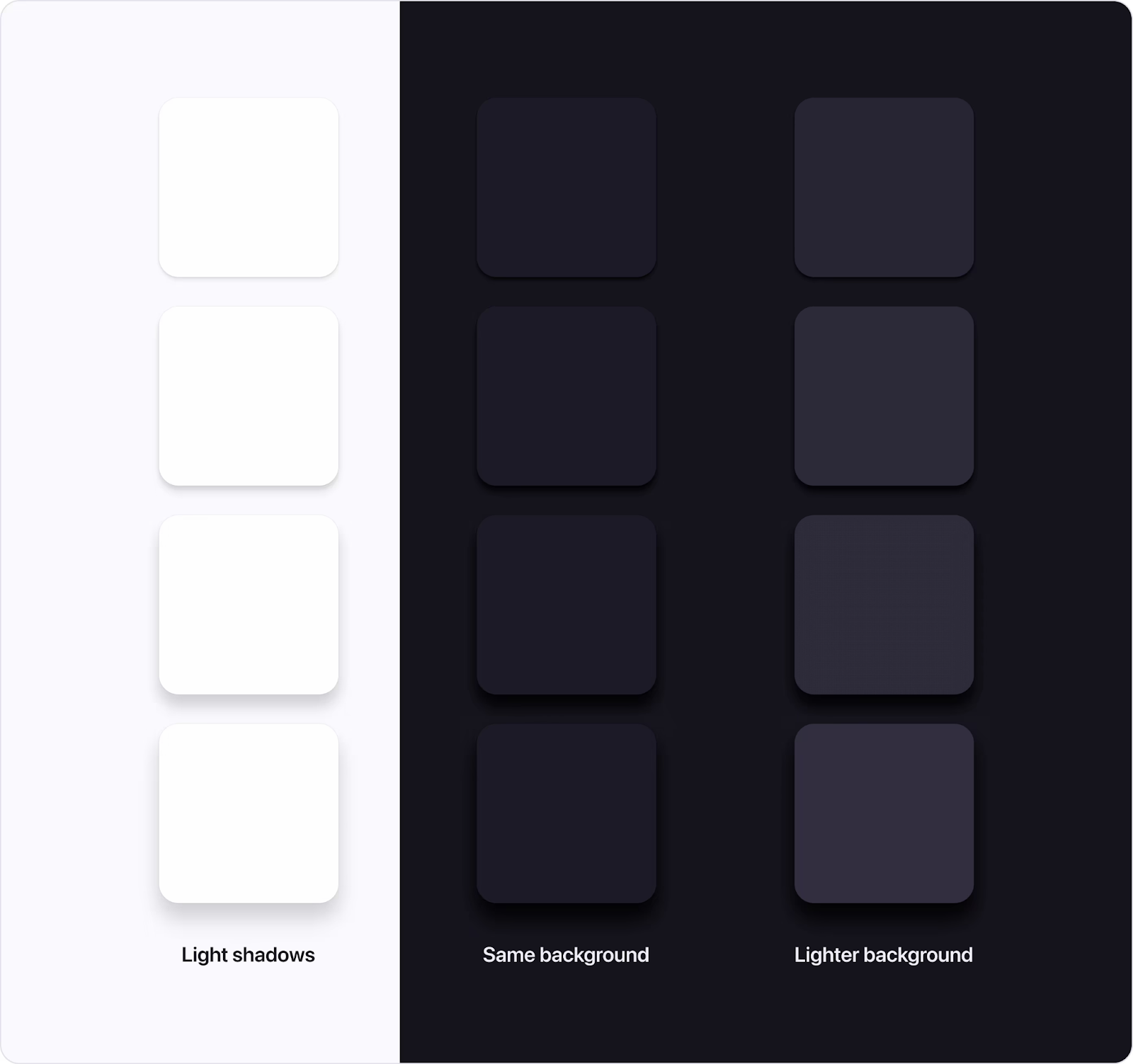
對於顏色較深的 Shopify 主題,請確保焦點指示器的顏色與背景顏色形成鮮明對比。 正如您在上面的示例中看到的,有些設計選擇了深色的高光,而有些則選擇了淺色。
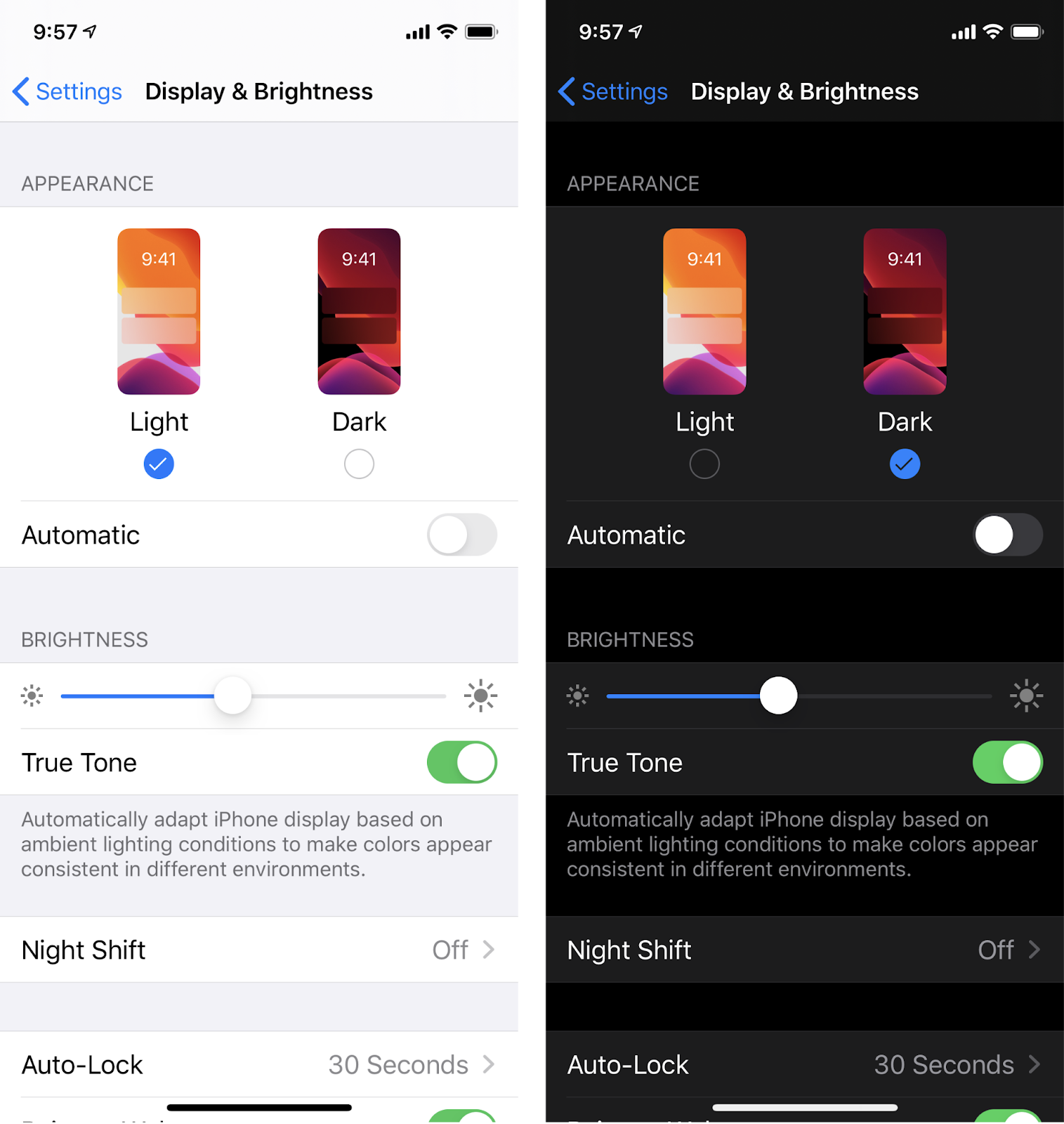
4. 調整品牌色彩
雖然暗色模式是一項重要的用戶體驗功能,但您不應該因此而損害您的品牌色彩。 在暗色主題中調整這些顏色,這樣能更好的展示自己的品牌。
這裡的關鍵是使用與亮色模式版本相同的顏色,但在暗色模式設置中進行修正以提高對比度。

以蘋果公司為例。 他們善於創造一種明暗模式設計,其特點仍然是色彩相同,只是飽和度不同。
5. 用設計傳達深度
最後,要確保您的深色 Shopify 主題仍能像傳統的亮色模式一樣,結合陰影和高光。
亮色模式設計使用 「光源 」方法來説明在某些元素上投射陰影,而深色模式設計則是通過使表面頂部的元素變亮來模擬螢幕上的自然光。

正如您在這裡所看到的那樣,這樣的設計會讓人眼前一亮,從而帶來更好的用戶體驗。
Shopify 暗色模式總結
隨著我們步入UX/UI設計的新時代,Shopify暗色模式將在電子商務賣家中越來越受歡迎。
現在,大多數設備都可以使用暗色模式,您的Shopify商店和應用設計也應如此,這樣消費者就可以在不同內容之間無縫切換;
用戶可以根據自己的喜好在網站上花費更多時間,而且在 2024 年等待更多品牌進入暗色模式時,您將佔據先機。
Shopify 暗色模式常見問題
什麼是Shopify暗色模式?
Shopify 暗色模式是將您的網店變成暗色的過程。 暗色對比不僅更容易讓網購者接受,而且在 2024 年,暗色模式已成為許多品牌的美學設計選擇。
如何在 Shopify 上啟用暗色模式?
在您的管理儀錶板上,切換到Shopify黑暗模式的最簡單方法是點擊 「在線商店 」並導航到 「主題」。。 在這裡,您可以選擇一個暗色主題,然後點擊 「啟動 」和 「編輯代碼」。
訪問 「Assets 」資料夾,選擇base.css、style.css或theme.css。 修改網站元素顏色代碼
暗色模式是否更便於網購者使用?
暗色模式可以讓用戶在晚間更輕鬆地瀏覽內容並與之互動。 由於對比度較低,暗色在深夜流覽時更容易閱讀,從而改善了客戶體驗。
暗色模式是否更有利於緩解視疲勞?
谷歌專家表示,過渡到較暗的屏幕有助於減輕視疲勞。 82% 的員工在切換到暗屏模式后,他們的視疲勞癥狀得到了明顯改善。

發佈留言