產品頁面是電子商務商店的收入來源,但它們對搜尋引擎優化有什麼影響? 如何將其最大化?
在本指南中,您將瞭解到產品頁面對搜尋引擎優化的重要性(可能比您想像的要小),以及如何逐步優化它們。
目錄
產品頁面如何融入SEO優化策略
有效的搜尋引擎優化需要建立一個整體的網站策略,而不僅僅是每個頁面的策略。 與系統思維類似,所有組成部分的總和比任何一個單獨的組成部分都更為重要。
這就是產品頁面SEO的 「陷阱」。。
如何才能避免上百種產品競爭相同的關鍵詞? 或者您的產品頁面不會蠶食您的產品類別關鍵詞?
要理解這一點,讓我們從關鍵詞研究開始:
產品頁面的關鍵詞研究
在大多數情況下,產品頁面應該針對非常具體的關鍵詞。 例如
- 產品名稱,如iPhone 14
- 品牌+產品名稱,例如:La Spaziale Mini Vivaldi II
- 產品+規格,例如:Royal Canin拉布拉多乾狗糧
- 具體屬性,例如:青綠色豆袋
這些範例關鍵字足夠具體,您可能沒有一個產品類別頁面或多個產品針對它們。
這意味著在許多情況下,產品頁面不會有任何搜索量。
下面是兩個例子:
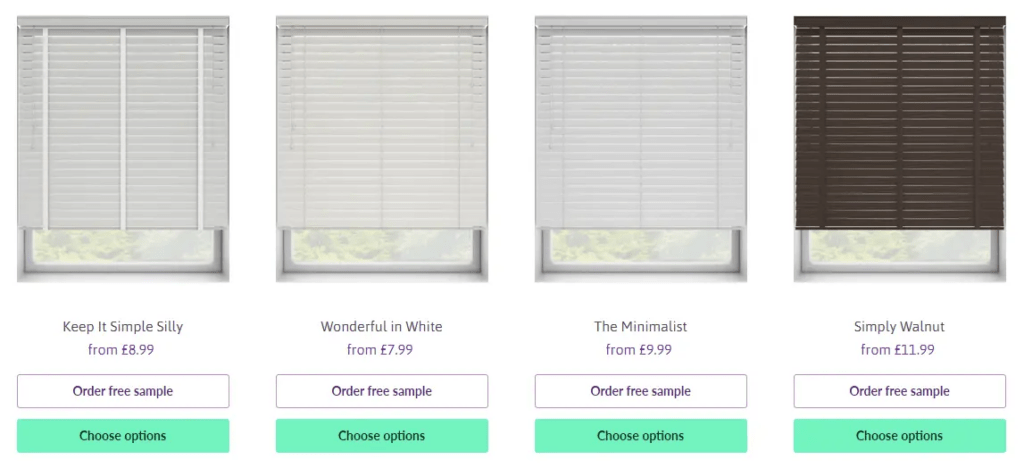
百葉窗商店

如果您看到上面的產品名稱,它們只是簡單的添加產品名稱。 沒有人會搜索這些產品。
您可以嘗試添加關鍵字,例如 “Keep it Simple Silly ”可以是 “”white wooden blind with tape“,但有3個單獨的產品都符合該定義。
在這個客戶的例子中,我們決定完全不對產品頁面進行排名優化,我們只關注產品類別頁面。
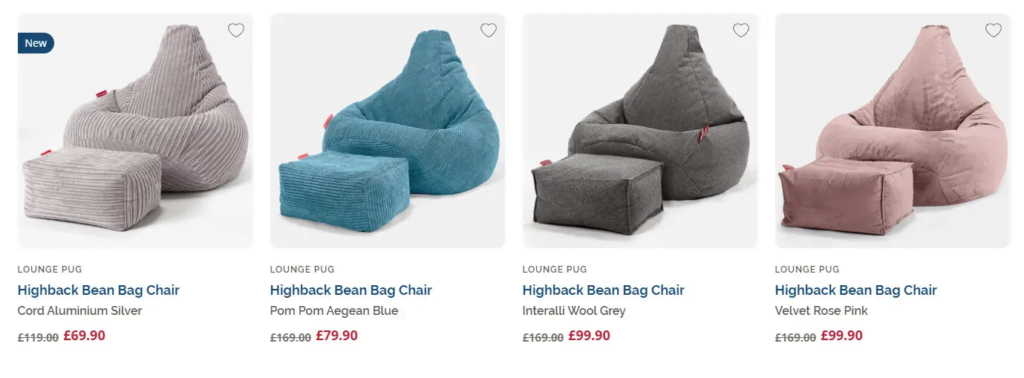
豆袋專賣店

這家豆袋商店也是如此。 他們為不同的豆袋類型、顏色、尺寸、材料等設置了數十個類別。 因此,他們的絕大多數產品都沒有值得關注的關鍵詞。
其餘產品頁面的關鍵詞都是非常具體的搜索,如 「茶色藍色豆袋沙發」,這樣的關鍵詞可能有十幾個。 幾乎不值得花費太多精力。
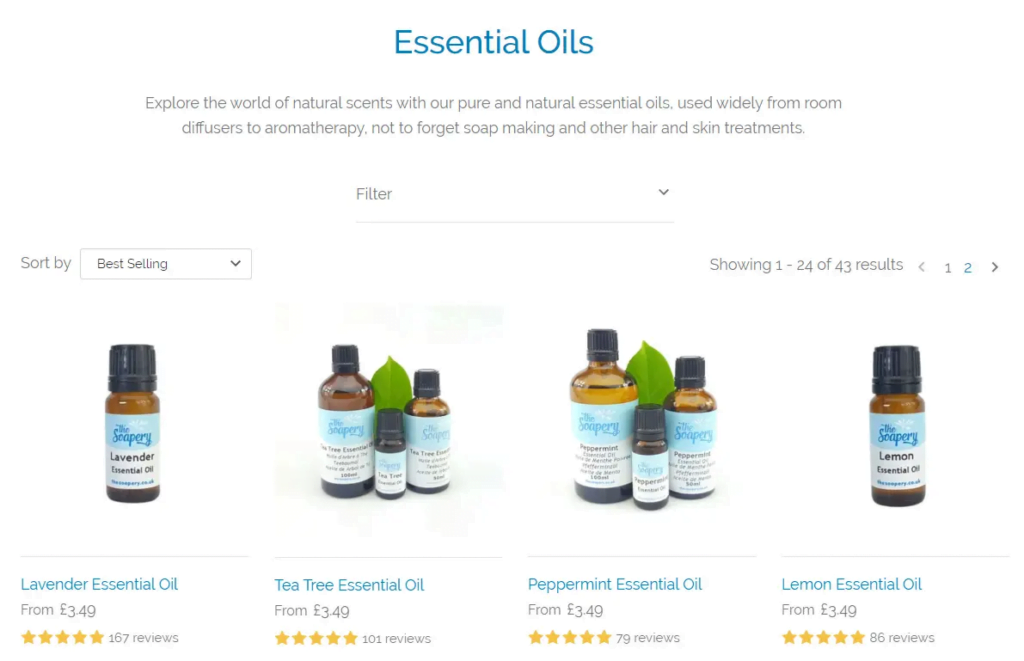
與銷售精油的商店相比:

產品類別的目標關鍵詞包括精油、英國精油、有機精油等。
但是,在產品層面,您仍然可以對以下關鍵詞進行排名:
- 檸檬草精油
- 青柠精油
- 粉紅葡萄柚精油
因此,這非常取決於您的業務和產品選擇。 不過,根據經驗,產品頁面關鍵詞主要針對產品名稱或規格。
產品頁面與產品分類頁面
您必須做出的另一個決定是,是以產品頁面還是產品類別作為關鍵詞的目標。
Google通常會給出答案。
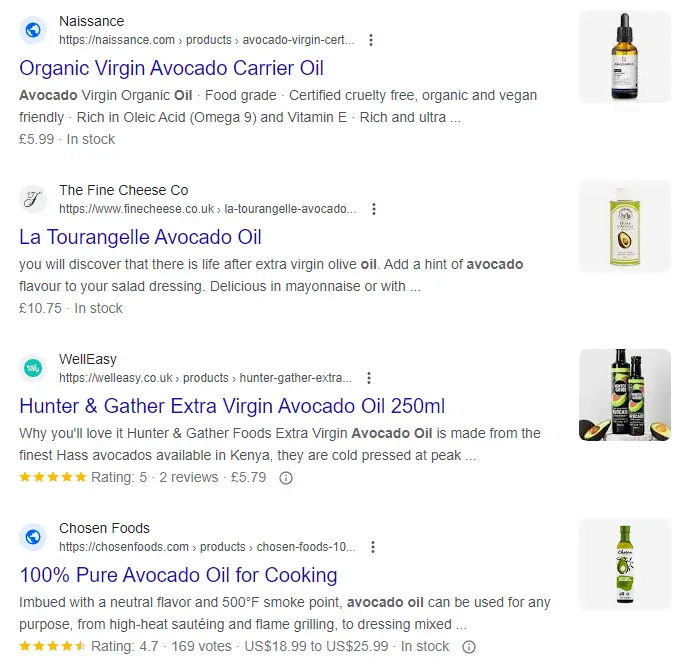
如果我們在Google上搜索 「Avocado oil」:

我們會看到幾乎每個結果都是產品頁面,因此我們也應該對產品頁面進行排名。
儘管該網站有多個針對該產品的產品:
- Avocado Oil – Refined
- Avocado Oil – Organic, Virgin
- Avocado Oil – Virgin, Cold Pressed
谷歌已經顯示出對產品頁面的偏好,因此我們將遵循有效的方法,選擇其中一個產品作為目標。
一般來說,如果您有很多產品,您最好使用產品類別頁面進行優化排名。 給購物者提供一個產品選擇,而不是一個單一的選項,也可能對使用者更友好。
同樣,這也是因地制宜的,但讓我們用一個表格來簡化一下:
| 關鍵詞 | 頁面類型 |
| 產品名稱(例如:iPhone 14) | 產品頁面 |
| 產品特定屬性(例如:256GB iphone 14 紅色) | 產品頁面 |
| 產品類型(如翻新智能手機) | 產品分類 |
| 品牌名稱(如翻新蘋果) | 產品分類 |
| 廣泛的功能(如iPhone電池更換) | 產品分類 |
| 廣泛的應用案例(例如,用於游泳的iPhone保護套) | 產品分類 |
| 廣泛的顏色/風格/材料(例如紅色iPhone手機殼) | 產品分類 |
希望這能讓你更輕鬆一些。 這是一個簡單的概念,但即使是經驗豐富的SEO優化人員也會在更複雜的情況下選擇目標頁面。
SEO要素
現在您已經知道哪些產品頁面需要進行排名,哪些關鍵詞需要作為目標關鍵詞,讓我們來分析一下如何優化這些頁面。
標題標籤
標題標籤是顯示在谷歌搜尋結果中的主要頁面標題。 這是優化的關鍵領域,因此包含您的主要關鍵詞非常重要。
我建議如下
購買[產品名稱] [+突出特點] [國家]。
國家是可選項。 通常在美國,人們不會搜索它,但在英國、加利福尼亞、澳大利亞和許多其他國家,過濾結果是很常見的。
“購買 ”和[國家]是關鍵字修飾詞。 這不是必需的,只是額外的可能目標關鍵詞。
從嚴格的角度來看,這將看起來像:
Buy Avocado Oil Organic UK
但是您有大約50-60個字元,因此請使用它們:
Buy Organic Avocado Oil (10ml-25L) + Free UK Delivery
這隻是一個例子,但我們保留了主關鍵詞,保留了修飾詞,並擠出了尺寸作為附加關鍵詞或至少對客戶有用的細節。
(注:我們省略了品牌名稱,因為谷歌現在會單獨顯示該名稱。 )
為了簡單起見,創建一個適用於所有產品頁面的批量標題標籤範本是很有必要的,例如
Buy %productname% (Free UK Delivery)
然後,您就可以在每個頁面上手動覆蓋它。 使用Yoast外掛程式可以讓WooCommerce可以輕鬆做到這一點。 您也可以使用各種apps或對Shopify商店進行簡單的主題修改。
對於更大或更複雜的商店,您還可以為不同類別的產品創建不同的標題標籤範本。
元描述
元描述是顯示在谷歌搜尋結果中的簡短頁面描述。 如今,它對搜尋引擎優化並不重要,但為了提高點擊率,還是值得優化的。
為了保持簡潔,我建議再次使用標題,除非是搜索流量很大的高排名產品。 下面是一些示例範本。
所有樣本:
Looking to buy %productname%? Shop Online at %sitename% for the Best Prices in the UK. Fast Shipping with Easy Returns and Secure payments. Shop now!
特定類別範本:
Buy the %productname% laptop at %sitename%. %processor%, %ram% RAM, and %hdd% memory. 12 Month Warranty. Fast, Free Shipping. Shop now!
根據您的需要進行調整,這更像是文案撰寫而非搜尋引擎優化,但希望這能為您提供一些如何撰寫這些內容的思路。
我還會堅持以下一般準則:
- 盡可能包含主要和次要關鍵詞,因為它們將在搜尋結果中突出顯示
- 保持在130-156個字元內
- 關注特點和優勢
- 有一個簡單的行動號召
URL
產品頁面的URL對搜尋引擎優化非常重要,但也極易出錯。 這裡有兩件事需要考慮,以確保您做得正確。
URL結構
一些電子商務平臺(例如 Shopify)會導致產品頁面URL結構混亂。 最常見的問題是在URL中包含產品類別。
對於Shopify商店,這將看起來像:
example.com/collections/xlr-microphones/products/heil-pr40
問題是,當您通過另一個產品類別訪問同一產品時,它的URL會突然不同:
example.com/collections/heil/products/heil-pr40
而另一個類別,又會有不同的URL:
example.com/collections/best-sellers/products/heil-pr40
這是SEO技術上的噩夢。
大多數平台試圖用一個規範URL來解決這個問題,這個標籤為搜尋引擎設置了一個主要的URL,儘管視覺上有不同的URL。 但這是一個不完美的解決方案。
最好的解決方案是保持簡單的URL結構:
example.com/products/product-name
在URL中保留產品類別沒有必要也沒有好處,我建議不要嘗試這樣做。
Permalink / Handle
您可以為每個頁面自定義URL的部分通常被稱為permalink或handle。 您應在此處插入您的主要關鍵字,如果高度相關,也可插入次要關鍵字。
如果您銷售Heil Sound PR 40麥克風,您可能會使用:
example.com/products/heil-pr40
這樣既簡短又漂亮,便於分享或輸入,而且大多數人搜索和引用的是 “Heil PR 40 ”而不是 “Heil Sound PR 40”。
您不應該新增的描述列如下:
example.com/products/PR-40-Dynamic-Studio-Recording-Microphone
或者更糟糕的是,添加過多的關鍵字:
example.com/products/PR-40-Dynamic-Studio-Recording-Microphone-Cardioid-Podcasting-Mic
除非您想在產品名稱之外獲得非常具體的關鍵詞排名,否則我會避免在URL中使用該關鍵詞。 即便如此,我也可能會避免使用。
一般來說,URL越短越好,因此請保持簡潔。
產品名稱 (H1)
產品名稱是另一個非常重要但又經常被忽視的SEO元素。 您的產品名稱可能是(也應該是)頁面上的H1元素。 這是SEO頁面的主要標題。
這裡包含3個元素:
- 實際的產品名稱(這裡沒有什麼神秘的)
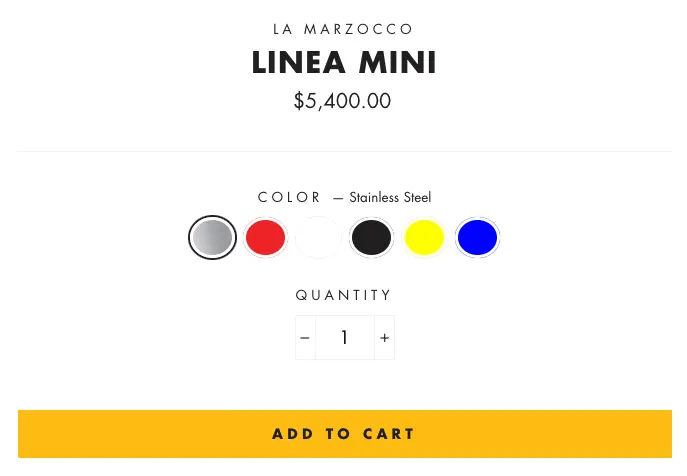
- 品牌名稱,例如:La Marzocco Linea Mini
- 任何獨特或重要的規格,例如:MacBook Air M2 8GB RAM + 256GB SSD (Silver)
有一些styling 技巧可以使其更具視覺吸引力,例如將品牌名稱放在在產品名稱上方:

但通常沒有必要這樣做,因為您的產品名稱不應過長。
產品描述
產品描述對於轉化率和搜尋引擎優化都很重要。 應優先考慮客戶,但有一些簡單的方法可以幫助這些頁面提升排名而不損害轉化率。
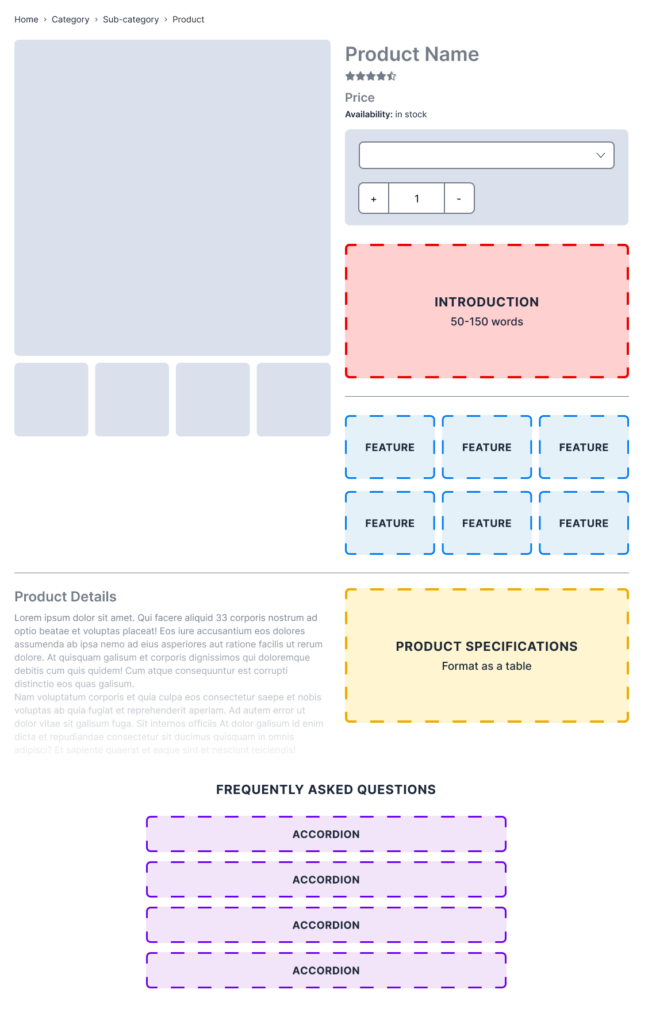
理想的產品描述結構
- 介紹:50-150字的銷售文案來描述和銷售產品
- 要點:用3-6個要點列出產品的特點/優勢
- 規格:顯示技術細節的表格
- 常見問題:常見問題(可選)
根據您的產品頁面佈局,這可能看起來像:

讓我們來逐步講解:
Introduction(介紹)
如果您銷售的是別人的產品,您很可能已經得到了預先寫好的產品簡介。 不要使用它們。 內容重複的簡介不會有好的排名。
相反,您應該自己撰寫:
- 分享您對產品的想法
- 回顧產品的好壞
- 從產品的實際作用角度解釋其優點
零售店的全部優勢在於選品,因此請向客戶說明您選擇該產品的原因。
如果您很忙(或只是懶惰),ChatGPT和其他人工智慧撰寫工具可以成為您的朋友–尤其是對於產品數量較多的情況。 只需確保手動撰寫您價值最高的產品描述。
描述的介紹是您銷售的機會。 不需要冗長、乏味或關鍵詞填充。 是什麼讓您的客戶選擇這個產品?
至於搜尋引擎優化,只需在第一句中包含產品名稱即可。 如果是知名品牌,也請寫上品牌。
Bullet Points(要點)
要點是突出產品的關鍵點。 大多數人都會快速瀏覽內容,因此您可以用它來強調產品的獨特功能和優點。
一些需要考慮的事項:
- 該產品是為誰或什麼而設計的?
- 該產品的獨特優勢是什麼? 優點是指它能為人做什麼,例如iPod經典 「口袋裡裝1000首歌曲」。。
- 它有什麼功能?
- 份量/容量/使用次數或其他重要產品資訊
這裡不需要考慮搜尋引擎優化。 通過列出功能和優點,您自然會在頁面上添加更多與產品相關的內容和關鍵詞。
Specifications(規格)
與我的其他建議不同,產品規格是您可以直接從品牌/供應商處複製粘貼的部分。
我在這裡的建議是
- 確保包含規格說明
- 將其格式化為表格
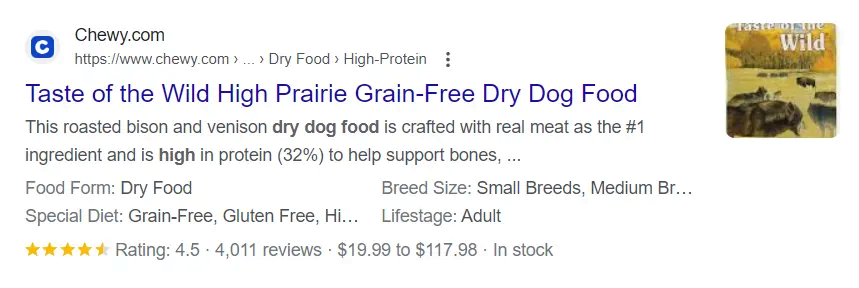
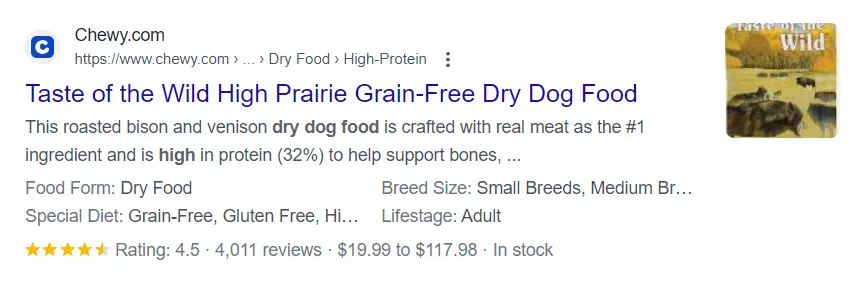
例如,請看這個谷歌搜尋結果:

查看規格? 食物形態、品種大小、特殊飲食和生命階段? 這不是來自Schema,而是來自描述中的表格。
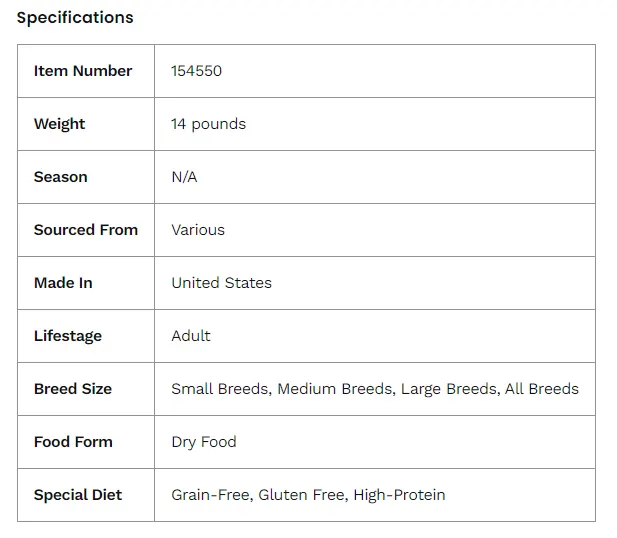
請看這裡:

這是提高點擊率的好方法。 這對潛在客戶閱讀技術細節也很有用。
常見問題(FAQ)
如果這是一個重要的產品,並且您希望在頁面上有更多的內容,特別是出於搜尋引擎優化的目的,那麼常見問題就是一種方法。
您可能希望將其結構化為一個手風琴/切換按鈕:

這樣,您就可以將答案(即長度)隱藏在額外的點擊後面,這對轉化率來說是一個明智的想法。
您可以通過以下方式找到要回答的問題
- 產品知識 – 您的客戶通常會問什麼問題?
- 問答部分 – 讓您的客戶在頁面上提問,您來回答
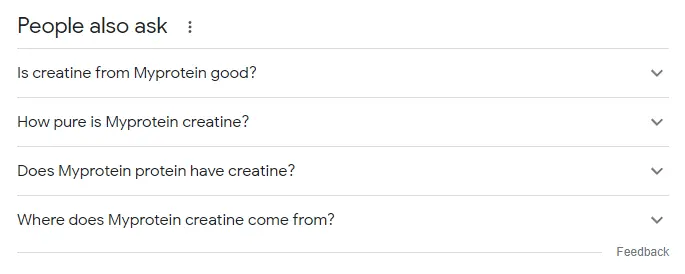
- Google的People Also Ask–下面我們會解釋
最簡單的方法是使用Google的People Also Ask板塊。 讓我們以快速搜索 「MyProtein Creatine 」為例:

我們或許可以從中複製或至少啟發出類似的問題:
- How pure is MyProtein Creatine?
- Where does MyProtein Creatine come from?
- Is creatine safe for teenagers?
- Is creatine safe to take every day?
這裏的目標是回答客戶真正想知道的問題。 額外的SEO內容只是一個附帶的好處。
同時記得要給你的問答部分使用FAQPage Schema或QAPage標記。
產品圖片
產品圖片對於銷售轉化率來說非常重要,但坦率地說,對於搜尋引擎優化來說卻被高估了。
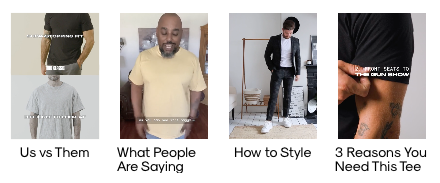
為了提高轉化率,您需要高品質的圖片來展示產品細節、產品特點和生活方式。
請參閱來自True Classic的示例:

至於搜尋引擎優化,有幾個基本要素:
1.圖片名稱
確保您的檔案不是命名為 「IMG_1014.jpeg」這樣的通用名稱。 將其重命名為產品名稱,最好是產品所展示的內容,例如產品名稱加上產品特點。
2.alt文本
替代(alt)文本對於有可訪問性問題的使用者(例如盲人)非常重要。 這是在無法載入或查看圖片的情況下顯示的描述。 這對搜尋引擎優化也很有用,因為它有助於解釋圖片顯示的內容。
不要在這裡填入關鍵詞,這並不重要。 它只是頁面上的另一塊內容。 只需自然描述圖片的內容即可。
3.圖片格式
Webp是最好的圖片格式,它品質高,檔小。 您可以使用我們免費的圖片壓縮工具來實現這一點,如果您使用Shopify,他們會自動為您轉換成Webp格式。
4.圖片尺寸和壓縮
產品圖片最重要的搜尋引擎優化因素是網站速度。 確保您對圖片進行了適當的尺寸調整和壓縮,以減小檔大小(和載入時間)。
根據您的平臺,有許多應用程式/外掛程式可用於此,如Shopify的Crush Pics。
5.懶載入
確保您的產品圖片和視頻是懶載入的。 您不希望在頁面打開時立即載入5-10張圖片,這會使您的頁面變得很慢
6.圖片XML網站地圖
雖然整體重要性較低,但如果您希望在Google的圖像結果中表現更好,請考慮設置圖像XML網站地圖。 這是一個包含所有圖片的網站地圖,使發現和抓取更容易。
大多數平台預設只將主要圖片添加到網站地圖中,因此您需要為圖片設置一個專門的XML網站地圖,以列出所有圖片。
評論
評論是電子商務的重要組成部分,也是贏得潛在客戶信任的基礎。 確保您的產品頁面上有評論功能,並通過電子郵件積極收集和徵求反饋意見。
出於搜尋引擎優化的目的,您需要考慮以下幾點:
谷歌能否抓取您的評論?
除了電子商務平臺的原生評論功能外,大多數網站都通過JavaScript動態載入評論。 例如Yotpo、TrustPilot、Feefo等平臺。
不過,Google現在可以抓取JavaScript,所以這應該不是什麼問題。 我仍然建議不要在核心頁面元素中使用JavaScript,但對於評論來說,這應該足夠了。
評論會提高頁面SEO嗎?
是的,當然。 評論會自然而然地提到屬性、優點和其他您希望在頁面上定位的關鍵詞。
使用評論Schema標記
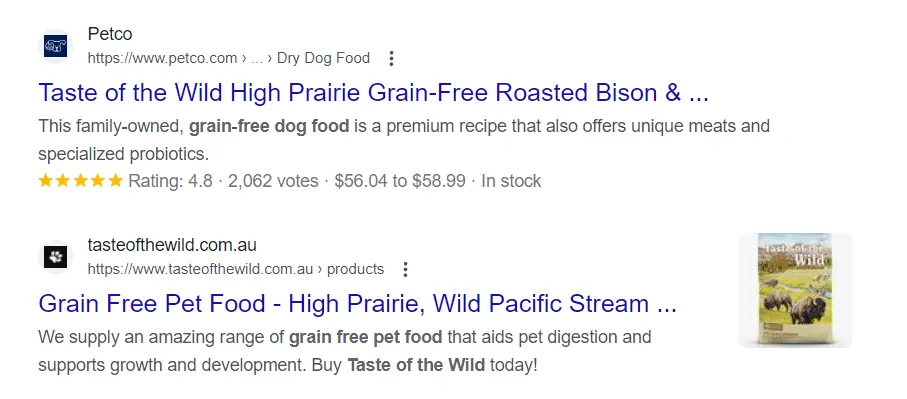
即使排名較低,星級評價也是提高搜尋引擎點擊率的絕佳方式。
看看這些結果:

儘管第二個網站是官方商店,但Petco通過星級評定和其他產品詳細信息脫穎而出。 這就是所謂的 「豐富片段」。。
下面是具體的代碼部分:
"@context": "http://schema.org",
"@type": "Product",
"id": "https://www.petco.com/shop/en/petcostore/product/taste-of-the-wild-high-prairie-grain-free-dry-dog-food-with-roasted-bison-and-venison",
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "5.0",
"ratingCount": "2062",
"ratingValue": "4.7502"
},同樣,大多數評論應用程式都可以實現這一點。 但值得通過Google的豐富結果測試工具檢測一些產品頁面(包含評論),檢查其是否正常工作。
Schema
我們已經在本指南中簡單介紹了 Schema.org 結構化數據,但有必要強調這對產品頁面SEO的重要性。
您應該在產品頁面上使用4種類型的Schema:
- 產品
- 評論
- 常見問題頁面或QAPage
- 麵包屑
這些都是説明搜尋引擎理解您的內容的不同資訊格式。
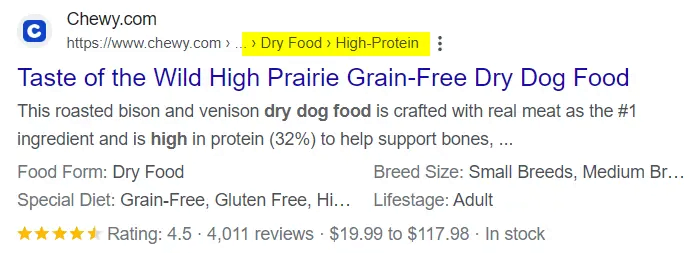
這有助於您的搜尋引擎優化排名,但更有助於在搜尋結果中脫穎而出。 請看下面這個例子:

評級、評論、產品定價和庫存水準都是Schema的結果。 這些元素被稱為 「豐富片段」(Rich Snippets)。
(將您的規格結構化為表格可獲得加分,這就是上述詳細資訊的來源)。
根據您的平臺,有許多應用程式/外掛程式可以在您的產品頁面上啟用 Schema.org 結構化數據。 許多平台和主題甚至包括開箱即用的功能。
內部連結
由於電子商務商店通常擁有大量頁面,因此有效使用內部連結以支持這些頁面的發現和排名非常重要。
內部連結是您自己網站頁面之間的超連結。 這有助於搜尋引擎優化發現和抓取頁面,同時也是一個排名因素。 一般來說,內部連結越多越好。
利用產品頁面進行內部連結的方法有很多,讓我們來看看最有效的方法。
麵包屑導航
麵包屑導航是通過您網站上的不同頁面返回的鏈接路徑。 下面是它的外觀:

問題是許多商店都有這樣的結構:
Home > Taste of the Wild High Prairie Grain-Free
而更理想的結構應該是
Dogs > Food > Dry Food > Taste of the Wild High Prairie Grain-Free
這樣自然更方便使用者。 它還會在每個產品頁面上創建多個產品類別的內部連結,對於某些商店來說,這可能意味著數千個額外的內部連結。
確保使用麵包屑schema説明搜尋引擎理解這一點。 這就是該代碼段的來源:

相關產品
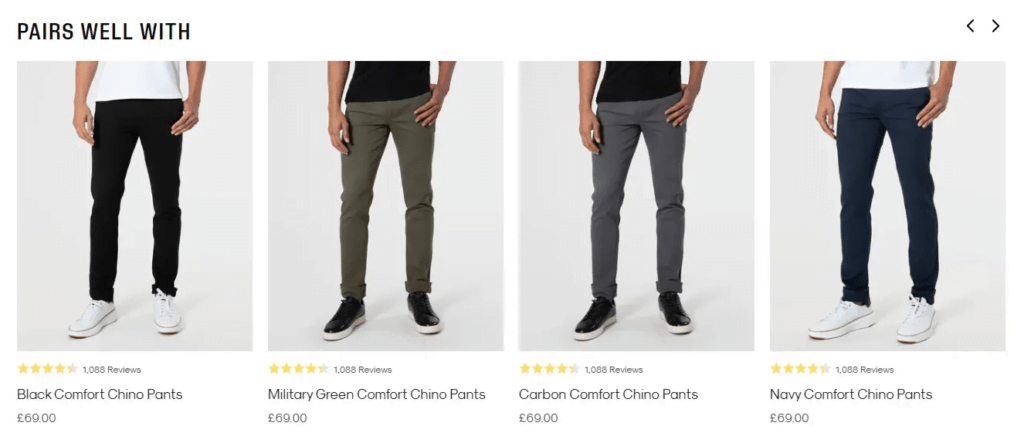
您可能已經在不同的電子商務網站上看到過 「人們也喜歡 」和 「人們最終購買」的欄目。
有很多方法可以做到這一點,例如True Classic的 “Pairs Well With”:

但歸根結底,它是推薦和鏈接與他們正在流覽的產品相似或互補的產品。
假設這是一系列固定的連結,而不是基於使用者的瀏覽體驗,這對搜尋引擎優化也是非常有利的。
品牌
如果您是一家零售店,您可能會發現為您銷售的每個品牌創建產品類別很有説明。 這對搜尋引擎優化非常有利,因為客戶很可能會搜索品牌名稱以及具體產品。
為了幫助這些品牌分類進行排名,您應該在產品頁面中引用這些分類並對其進行內部連結。
請參閱Holland and Barrett的示例:

大多數電子商務平臺都有實現這一功能的內置功能。 例如,Shopify使用其供應商欄位
產品類別
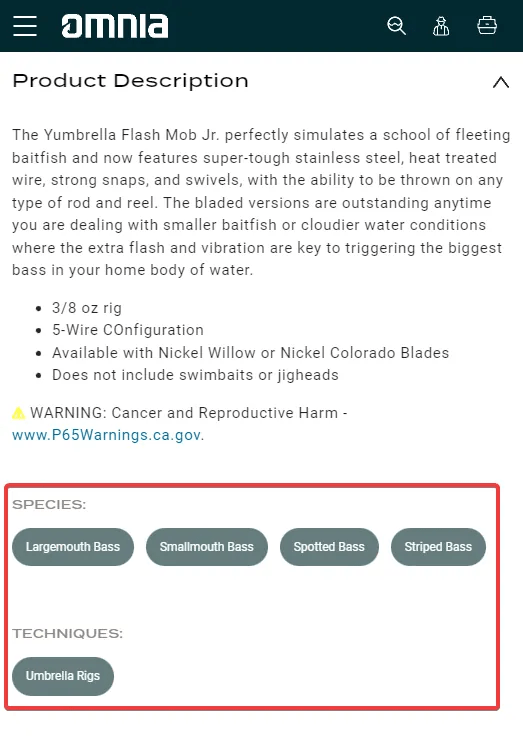
另一種增加產品類別頁面連結的方法是通過屬性連結。 這是一個未被充分利用的策略,但卻能真正發揮SEO的作用。
下面是一個例子:

或者,如果您想更簡單一些:

最棒的是,這是程式化的SEO。 無需手動選擇這些類別。 只需編寫一個腳本,收集和組織該產品的所有類別,然後連結到它們。
內鏈
雖然我們已經廣泛介紹了外鏈,但創建指向產品頁面的內部連結也很重要。 隨著時間的推移,由於內部連結被無意刪除(或從未存在),產品意外成為孤兒頁面的情況屢見不鮮。
產品頁面的內部連結有3個主要領域:
1.產品類別
如果您的產品被歸入一個(或多個)類別,它自然會從產品網格中獲得內鏈。 請記住,它在網格或分頁中的顯示位置將極大地影響搜尋引擎優化。
對於優先順序較高的產品,我建議在分類描述中也連結到它們。 這將作為一個永久性的上下文連結,無論產品網格如何變化。
請參閱一個受歡迎的蛋糕店的示例:

2.博客文章
如果您將博客內容作為戰略的一部分,那麼我強烈建議您使用這些帖子來內部連結相關產品。
您可以通過上下文或視覺方式來實現這一點:

我建議兩者都做,它們對搜尋引擎優化都很有説明,而且更直觀的部分可能會為您的產品頁面帶來相當數量的點擊。
要實現這一點,您可以參考我們的如何在博文中介紹產品教程。
3.首頁
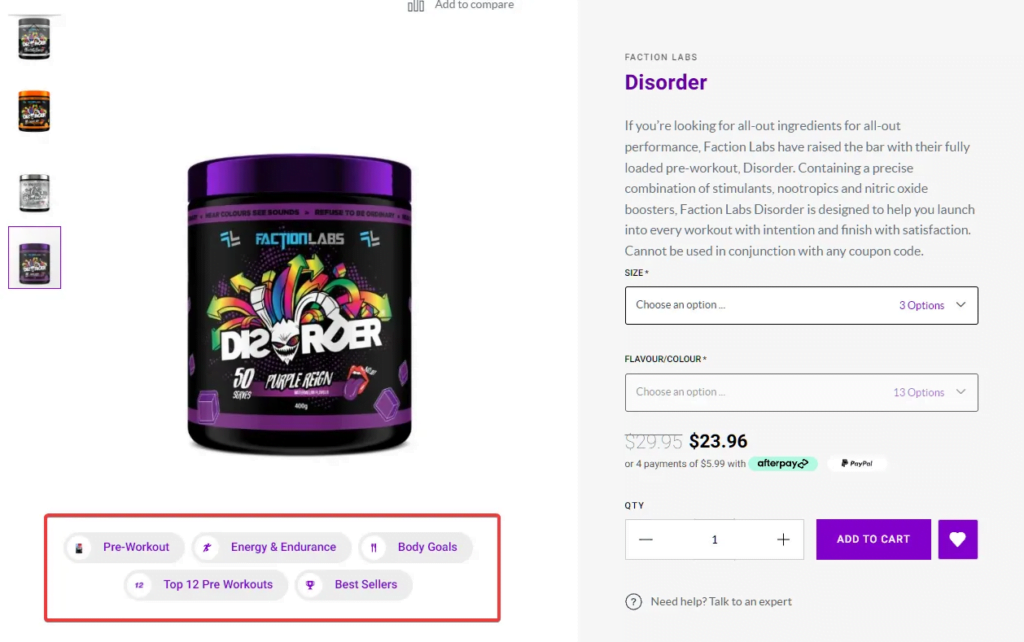
大多數電子商務網站會選擇在主頁上展示某些產品。 這些可以是自動的,也可以是手動的。
下面是一個受歡迎的保健品商店的例子:

在這裡展示的任何產品都將為搜尋引擎優化帶來巨大好處。 通常情況下,您的主頁將比其他任何單個頁面擁有更多的反向連結(外部連結)和流量。
通過仔細選擇從主頁連結到哪裡,您可以將這種SEO優勢用於您的特定關鍵頁面。
這就是上圖所示網站能夠在 「Oxyshred 」月搜索量20,000次的情況下排名第三的原因之一。
產品變數
產品頁面SEO的一個常見挑戰是,是使用變數/選項對單個產品頁面進行排名,還是對多個產品頁面進行排名。
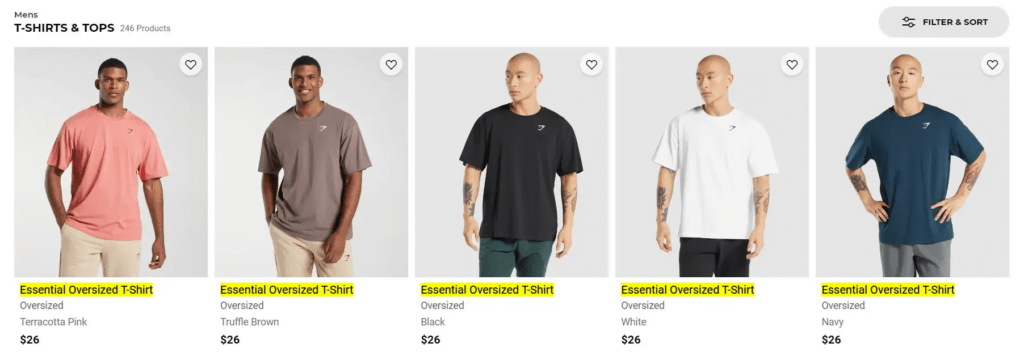
例如,GymShark有5個獨立的Essential Oversized T-Shirt產品,每種顏色都有不同的選擇:

我的建議是做對客戶最有説明的事情。 這通常意味著針對視覺差異的獨立產品和針對非視覺差異的變數/選項。
但也有例外。 對於一些客戶,我們發現每月有成千上萬的人搜索各種尺寸選項,如4×4或8×8。 另一些客戶則以多種口味銷售同一種產品,每種口味的月搜索量都達到數百次。
我建議在做出這一決定之前先進行一些搜尋引擎優化研究。 您可能會發現不同類別的產品搜索量略有不同。
色卡連結
如果您決定將產品分開,請務必使用類似色卡風格的內部連結。
這些顏色選擇就是一個例子:

雖然它們在頁面上看起來像變數選項,但點擊它們將帶您進入一個單獨的產品頁面。 如果您在多個產品頁面上分割SKU,這將非常有用。
規範化
如果您有多個沒有搜索量的變數產品頁面,可能值得創建一個規範化URL來指向一個選定的產品頁面。
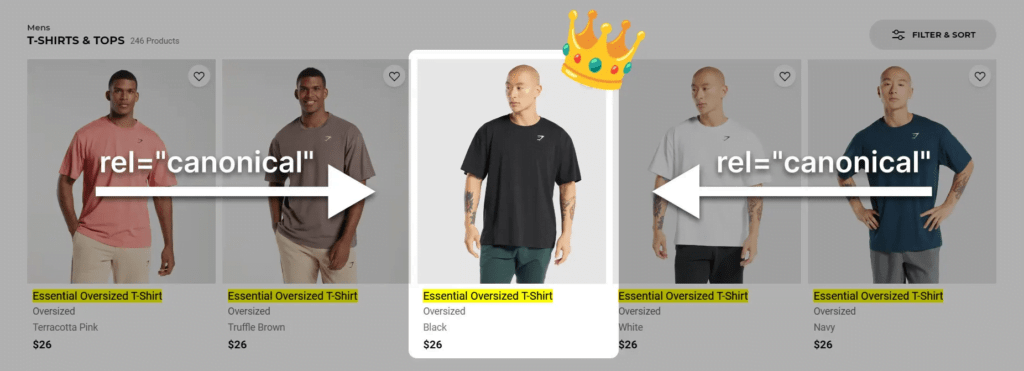
讓我們使用上面的GymShark例子:

這些產品都是相同的,不太可能有人搜索 「gymshark pink oversized shirts」。。 但也許他們會搜索 「gymshark oversized shirts」。。
問題是有5個不同的產品。 通過指定一個URL作為規範URL,您可以告知搜尋引擎,這個被選中的產品是應該排名的產品,其他的只是重複產品。
這也允許您使用重複的產品描述,而不會產生任何影響,因為產品不會相互競爭,也稱為關鍵字蠶食。

停产和缺货产品
產品停產或暫時缺貨並不罕見。 但是您知道這些頁面仍然具有很大的價值嗎?
大多數品牌犯的最大錯誤就是刪除這些產品頁面,從而失去所有的流量/排名。
下面是應該做的:
停產產品
如果該頁面有有機流量,保持頁面活躍,並用相關產品連結取代購買功能。
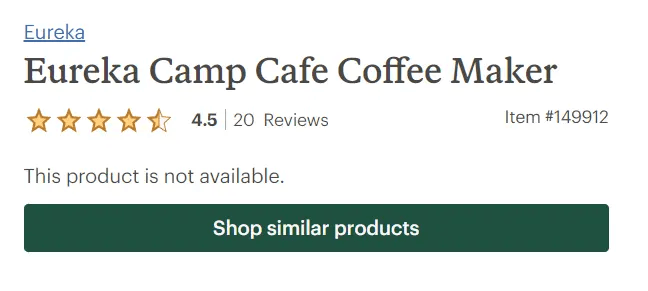
REI就做得很好:

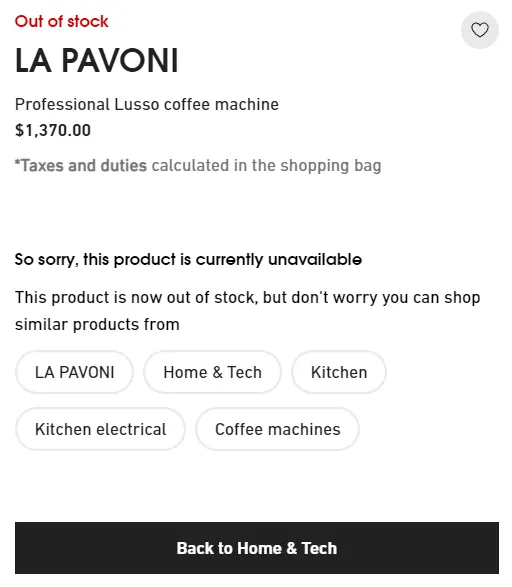
或者您也可以像Selfridges一樣提供更多的選擇:

如果沒有自然流量,沒有搜索潛力,或者最終消失,您可以實施301重定向到最相關的替代產品或類別。
缺貨產品
缺貨產品可能會在短期內返回,刪除這些產品將是一個巨大的錯誤。
保持這些產品,讓人們訂閱庫存通知:

然後希望您能保持您的流量,直到產品恢復庫存。
注意:如果您的競爭對手有相同的產品並且有庫存,您可能會在此期間排名降低。 不用擔心,以後可能會恢復。

發佈留言