Shopify是你創建線上商店最好的方式之一,不過,如果您使用的是他們的範本,您可能會在頁腳中看到這個小標語
Powered by Shopify
其實這無關緊要,但是你可能想要刪除掉這段文字。
在本文中,我們將告訴您如何從您的Shopify店鋪中刪除 “Powered by Shopify ”連結。
什麼是 “Powered by Shopify”?
“Powered by Shopify ”是Shopify官方主題商店中每一個主題的標誌。 它本質上是該平臺的一個小廣告,表明您的網站是在 Shopify 上運行。
在您的店面上貼上這個標語有助於與訪客建立信任,並表明您對隱私問題的重視,但有些商家想去掉它來放置其它內容。
如果您在主題設置中找不到隱藏標語的選項,不用擔心。 自己刪除標語是一個相對簡單的過程。
是否必須顯示 「Powered by Shopify 」文字?
不需要。
沒有任何法律要求商家顯示 「Powered by Shopify」文字。 雖然它是所有Shopify網站的預設功能,但您可以自由刪除或替換為任何其他文字或品牌。
這與谷歌的reCAPTCHA不同,後者要求您必須在使用時顯示它的標誌。
在您的網站上隱藏 「Powered by Shopify 」不會受到任何法律或性能方面的懲罰。
為什麼要刪除 「Powered by Shopify 」文字?
雖然顯示 「Powered by Shopify 」文字沒有壞處,但有些店主可能出於各種原因想刪除它。
以下是移除的幾個理由:
這是一個品牌推廣的機會
去掉 Shopify 的預設連結後,您就可以為自己的業務騰出頁腳空間。 然後,您就可以添加公司資訊,如免費送貨優惠和信任圖示(稍後詳述)。
可能會讓顧客誤解
有些店主可能會認為,“Powered by Shopify”(由 Shopify 提供)的標語會讓人覺得他們的網店不是獨立店鋪。
在大多數情況下,人們不會在意。 但重要的是,不要讓人誤以為您的品牌與Shopify 品牌有某種聯繫。
讓網店看起來更好
由Shopify提供技術支援 「的文字可能會讓您的網店頁腳看起來雜亂,這在簡約風格的主題中會更加明顯。 在這種情況下,出於美觀的考慮,商家可能會選擇完全刪除文字。
讓我們來看看移除店面標籤的步驟。
方法 #1:無代碼移除 “Powered by Shopify”(簡單方法)
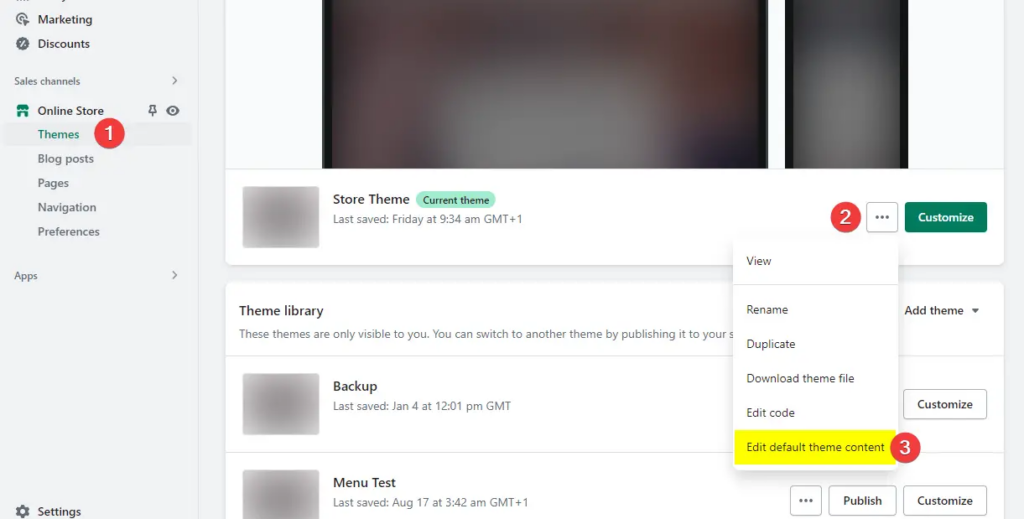
從您的 Shopify 管理頁面,前往 「在線商店」>「主題」,然後點擊您要修改的主題旁邊的三個點的功能表。 在下拉功能表中,點擊 「編輯預設主題內容」。。

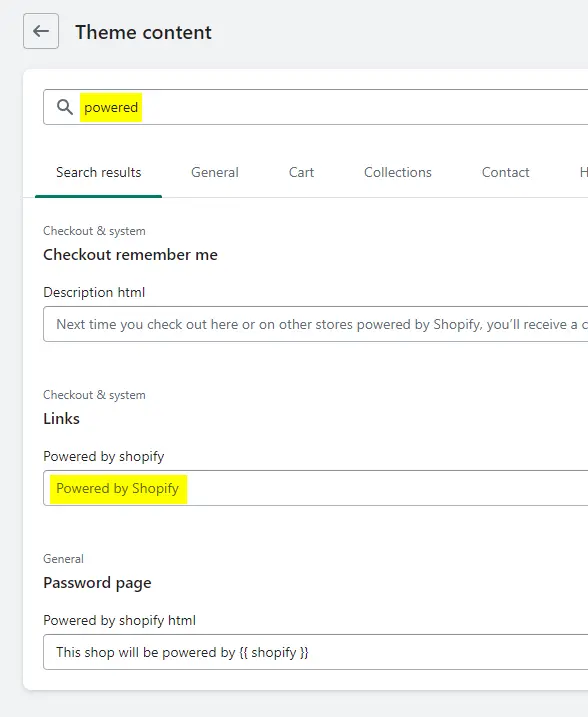
要刪除頁腳中的 「Powered by Shopify」,請搜索 「powered」。。 現在您應該可以看到編輯文字的選項。 點擊它用空格替代,然後保存您的更改。

“Powered by Shopify ”將不再出現在您的網站上。
但是,如果您想換成其他文字,比如 「所有訂單免運費」,這種方法就不太適用了。
問題在於,這段話仍然會連結到 Shopify 網站。 比較完美的解決辦法就是要用到代碼了。
方法#2:通過編輯主題代碼刪除 “Powered by Shopify”(靈活的方法)
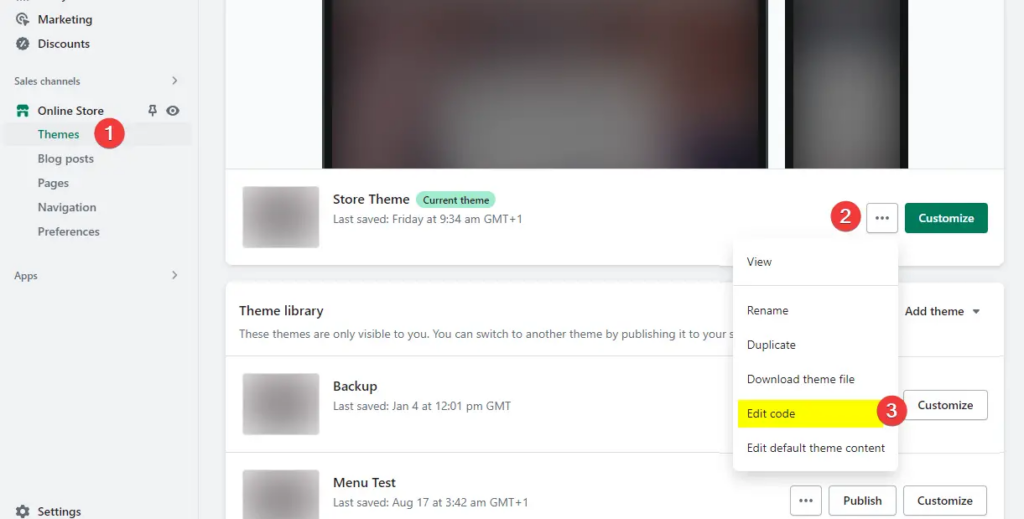
與第一種方法類似,選擇 「網上商店」>“主題”,然後點擊三個點的功能表。 在下拉功能表中,點擊編輯代碼

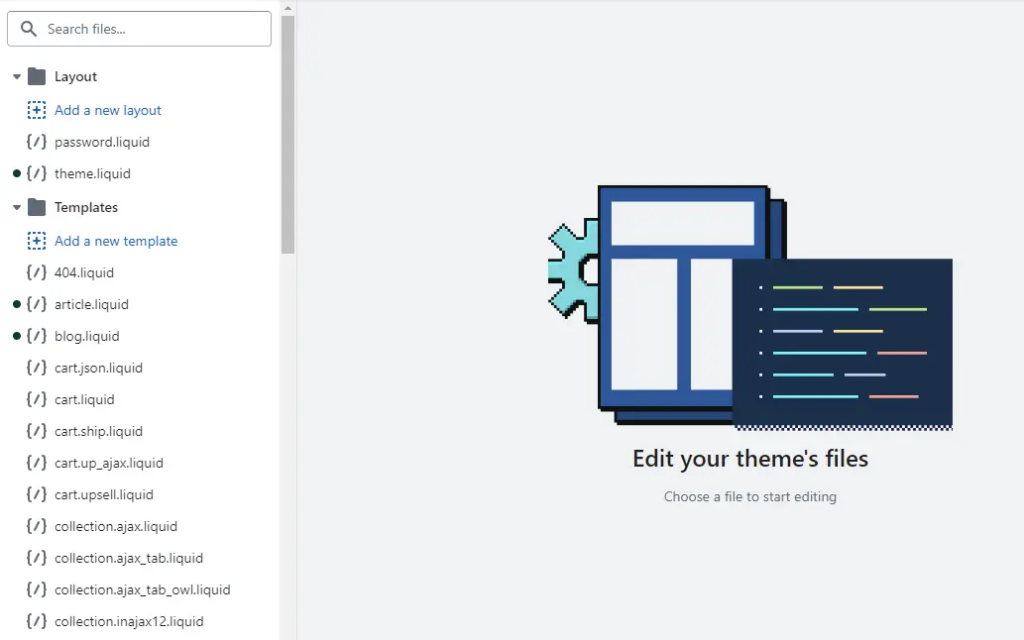
稍等片刻,您就會看到主題的代碼編輯器面板。 在這裡,您可以查看和修改整個主題的代碼。

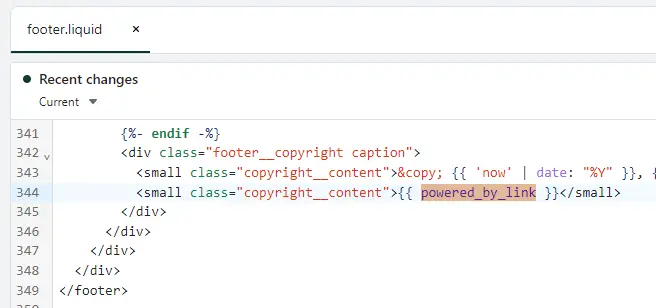
在左側邊欄,你可以看到主題文件清單,同時你還可以看到搜索欄! ,搜索你的頁腳主題檔,通常被命名為 footer.liquid(不同主題的命名方式各不相同,但我們發現這是標準的命名方式)。
該檔通常位於 「Sections 」資料夾中。
找到 footer.liquid 後,在檔中搜索 「powered_by_link」,以確認是否找到了正確的位置( 使用 Control+F 或 Command+F)。

關於 {{ powered_by_link }} :
{{ powered_by_link }} 是 Shopify Liquid 範本語言中的一個全域物件。 根據 Shopify 的官方文件,它會根據您店鋪的地域創建一個指向 shopify.com 的連結(實際的顯示文字是在我們前面討論的第一種方法的功能表中設置的)
只要包含 {{ powered_by_link }},它就會在您的網站上輸出以下 HTML 連結:
<a target="_blank" rel="nofollow" href="https://www.shopify.com?utm_campaign=poweredby&utm_medium=shopify&utm_source=onlinestore">Powered by Shopify</a>考慮到這一點,接下來您可以做的是
完全刪除
在您的 footer.liquid 檔頂部添加以下內容:
{% assign powered_by_link = %}這樣做的原理是:為該物件賦值,實質上就是用空白代碼覆蓋預設的 HTML 結構。 我們之所以這樣做,而不是手動刪除提及 {{ powered_by_link }} 的代碼,是因為這樣更容易恢復,而且不會出錯。
值得一提的是,使用第一種(更簡單的)方法可以在功能上達到相同的效果。
用不同的鏈接替換
方法一中,更改文本並不能替換預設指向 shopify.com 的連結。
要解決這個問題,請在 footer.liquid 文件頂部添加以下內容,用自定義連結標籤覆蓋 {{ powered_by_link }}:
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}
(target=“_blank ”使連結在新標籤頁中打開,rel=“nofollow ”告訴搜尋引擎不要跟蹤此連結,從而不會將任何鏈接權益轉移到鏈接頁面)。 您可以根據自己的需要刪除其中一個或兩個連結)。
{% capture powered_by_link %}<a target="_blank" rel="nofollow" href="https://YOURSTORE.com">YOUR TEXT</a>{% endcapture %}
我們之所以使用 {% capture %}Liquid 標籤,而不是替換 {{ powered_by_link }},是為了避免更新 footer.liquid 中標籤的每個實例。 這種方法也更便於日後查看代碼的其他人使用。
刪除 「Powered by Shopify 」後如何恢復
如果您需要在網站上重新添加 「Powered by Shopify 」,只需撤銷之前的更改即可。 以下是快速指南:
默認主題內容功能表
如果您是通過無代碼方式移除徽章的(方法 #1),請返回主題的 “主題內容 ”功能表(網上商店 > 主題,選擇主題的三點功能表,然後選擇 “編輯默認主題內容”)。 搜索 「powered」,然後清除輸入框。
(它可能看起來是空的,但請記住,我們在它的位置添加了一個空格字元)
代碼編輯器功能表
如果在主題代碼中刪除了 「Powered by Shopify 」文字,請再次打開主題代碼編輯器(3 點功能表 > “編輯代碼”),找到 footer.liquid 檔,刪除我們之前添加的自定義 {% assign %} 或 {% capture %} 標記。
用什麼替換 「Powered by Shopify」?
從廣義上講,我認為店主往往會忽略頁腳,或者至少他們沒有充分利用頁腳來給人留下深刻印象。
下面是一些品牌充分利用頁腳空間的例子:
公司資訊
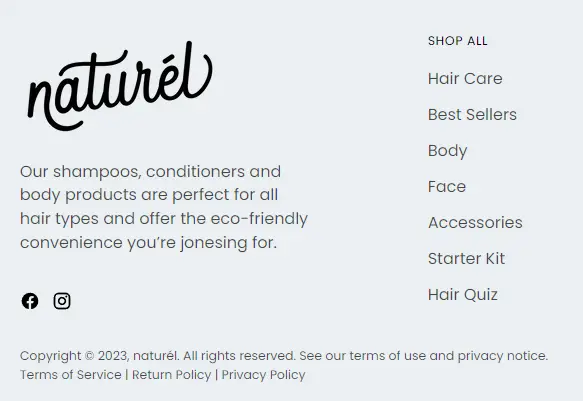
naturél 的使命是通過其環保型身體護理產品説明地球可持續發展,他們在營銷資訊中也毫不避諱地重申了這一點。

電子郵件訂閱
提供折扣以換取聯繫資訊是獲取電子郵件訂閱的好方法。
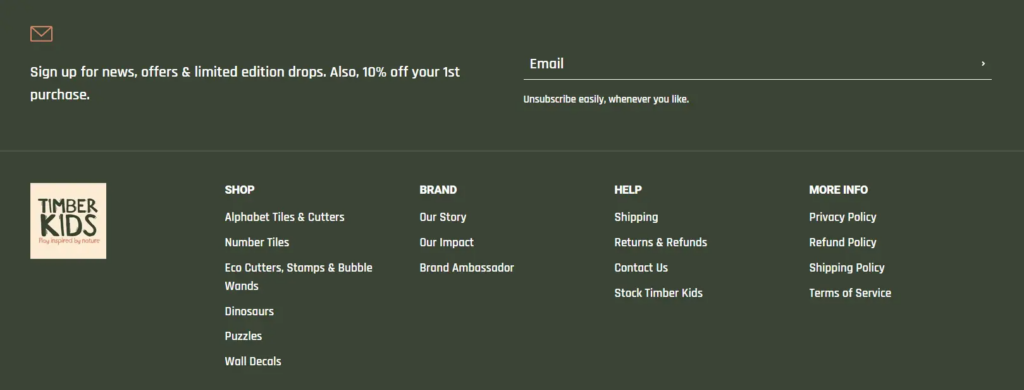
總部位於澳大利亞的兒童玩具品牌 Timber Kids 採用了大膽的全寬方式,在顯著位置顯示了他們的表單(當然,還有清晰的退訂說明)

關鍵文章連結
每個人都喜歡好的博客。 Googlebot 也是如此。 連結到您的最佳內容是提高網店SEO的好方法,同時還能為您的客戶提供好的內容價值。
寵物吹風機商店 Waterblazershop.nl 選擇在網站頁腳展示他們的熱門博客文章。 這隻是一個小改變,卻能帶來大不同。

信任徽章
頁腳空間是展示更多知名品牌和/或各種獎項的最佳空間,可以讓你的客戶對你的網店產生信任。
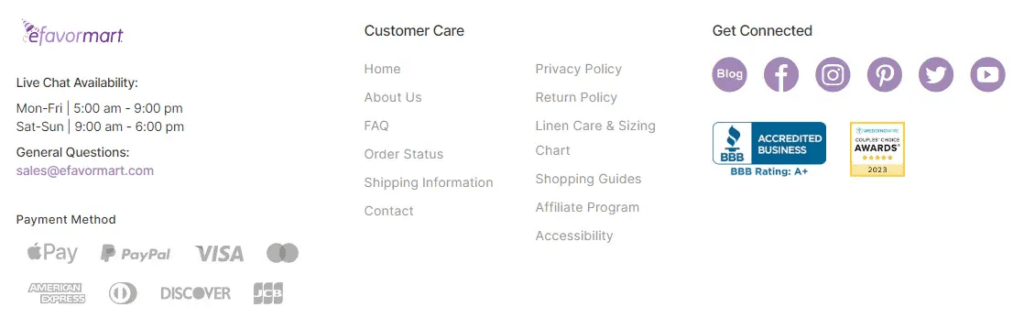
請看活動裝飾商店 Efavormart.com 如何放置支援的支付提供者和獎項徽章,讓客戶相信他們是該領域的大玩家:

如果這些不適用,也可以使用徽章來展示您的安全結帳流程或免費送貨和保修等商店優惠。

發佈留言