在這篇文章中,我們將探討如何選擇合適的Shopify產品圖片尺寸來説明您創建一個更好的電子商務網站。 我們將介紹Shopify產品圖片的最佳優化技巧。 此外,我們還將討論如何創建讓人們喜愛的Shopify商店。
購物主要是一種視覺體驗。 作為網路消費者,我們希望沉浸在產品圖片中,以便更好地瞭解我們可能購買的產品。
根據谷歌的數據,50% 的網購者會通過圖片來決定購買什麼。
最成功的 Shopify 商店就是最好的證明。 他們的商店中充滿了令人驚歎的高解析度圖片,展示了他們的商品和公司價值。
要為您的 Shopify 商店添加精美的視覺效果,就必須採用獨特的產品圖片策略,並清楚地掌握如何將這些 Shopify 圖片融入商店的各個方面。
為您的 Shopify 商店選擇合適的圖片大小有助於保證商店不僅看起來美觀,而且載入速度快。
目錄
為什麼Shopify產品圖片尺寸很重要?
毫無疑問,完善電子商務網站有助於制定高效的銷售策略。 一個精心設計的電子商務網站會產生更多的銷售,一個優秀的 Shopify 商店可以説明您持續擴大業務規模。
然而,Shopify 產品圖片尺寸的意義不僅於此。 Shopify 圖片尺寸至關重要,因為它們能讓您提供最佳的整體購買體驗。 因此,以下是 Shopify 產品圖片尺寸對網店成功至關重要的三大原因:
1.改善用戶體驗
它有助於提高使用者體驗,因為顧客更願意購買有照片清晰的產品
為每種使用方式選擇合適的圖片大小,可以增強用戶體驗,因為這樣的圖片更容易看清,而且無需滾動或放大就能看到整個圖片。
2.加快網站速度
通過使用理想尺寸的 Shopify 產品圖片,您的客戶可以快速載入產品頁面。 因此,您的銷售額也會得到提升。
當使用者訪問過大尺寸圖片的網站時,伺服器載入頁面的時間會更長。 較小尺寸的圖片在不同設備上的載入速度往往更快;
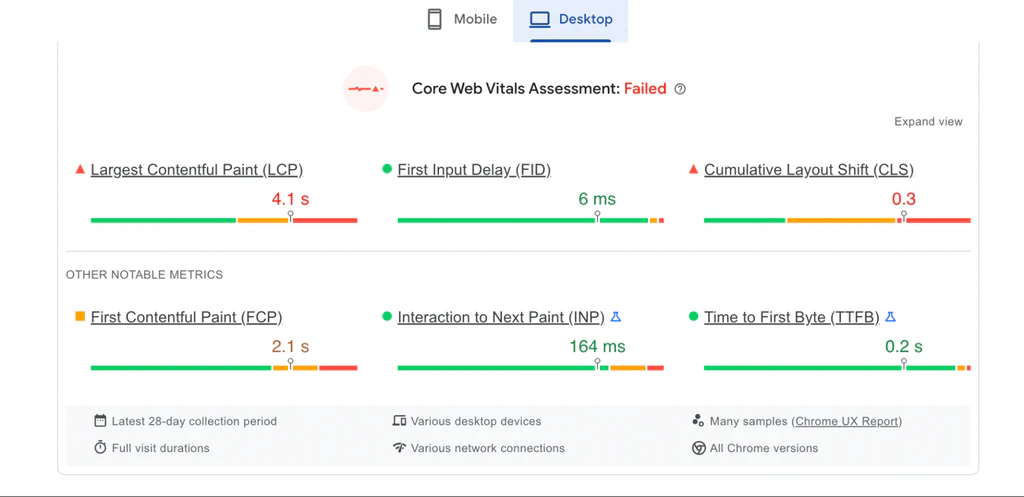
下面是一個頁面載入速度很差的例子:

這表明伺服器的載入速度太慢,第一張圖片的載入速度為2.1秒,最大圖片的載入速度為4.1秒。 如果頁面載入時間超過 6 秒,一半的用戶會放棄購物車,因此提高頁面速度以防止出現高跳出率。
3提高搜尋引擎優化排名
緩慢的載入時間會影響使用者體驗,同時也會影響搜尋引擎優化。
谷歌的演算法會考慮到圖片的品質,並通過各種指標來決定搜尋結果第一頁的顯示內容
如您所見,用戶體驗是根本要素。 當你提供最高水準的用戶體驗時,你就把你的電子商務網站放在了前沿和中心位置。 如果不能提供出色的用戶體驗,就會嚴重損害網站。
因此,在一般情況下,使用最佳尺寸的 Shopify 產品圖片是明智之舉。
針對Shopify商店的Shopify產品圖片尺寸建議

您的首要任務是使 Shopify 產品圖片的大小恰到好處。 因為轉化率是店鋪的生命線,所以產品圖片至關重要。 在這種情況下,低解析度、不可縮放的圖片是行不通的。
由於客戶無法看到您的實體產品,您需要盡可能讓您的圖片接近客戶的體驗。 在購買之前,人們可能希望近距離檢查產品的質地、材料或其他細節。
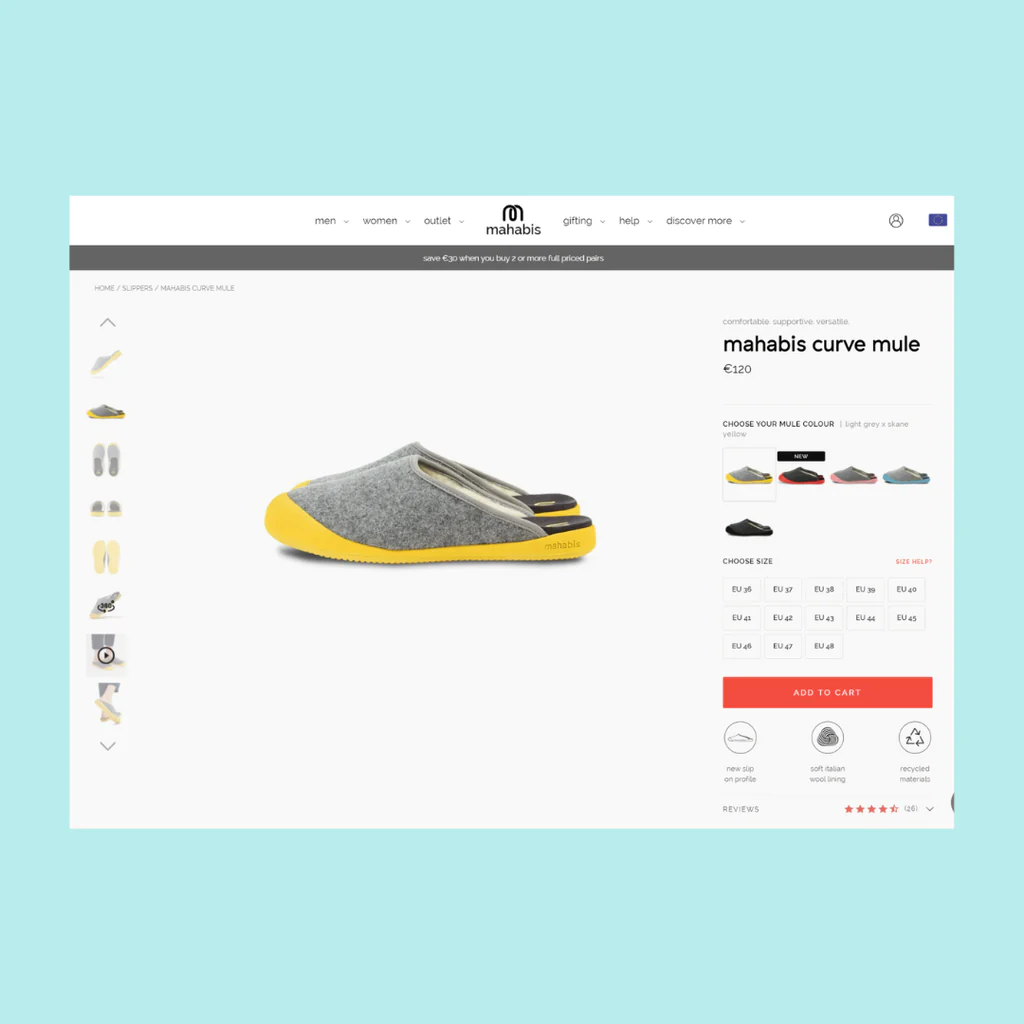
如果您的流量主要來自行動裝置,那麼方形圖片是最佳選擇。 為了獲得最佳的用戶體驗,您的 Shopify 主題會自動調整圖片大小。 在行動裝置上,產品居中的正方形圖片效果最好。
為確保客戶可以使用縮放功能,而不會在仔細觀察時看到圖元模糊,請記住圖片的大小必須至少為800 x 800 像素。 如果需要矩形產品圖片,請使用3:1的比例,因為這是所有設備中最常見的比例。 此外,上傳圖片后,請確保所有圖片在手機和電腦上都看起來不錯。
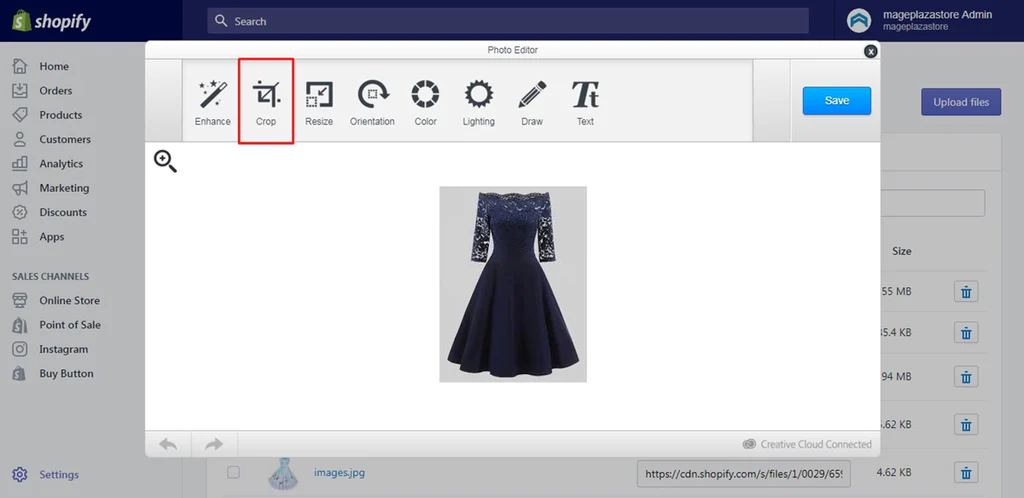
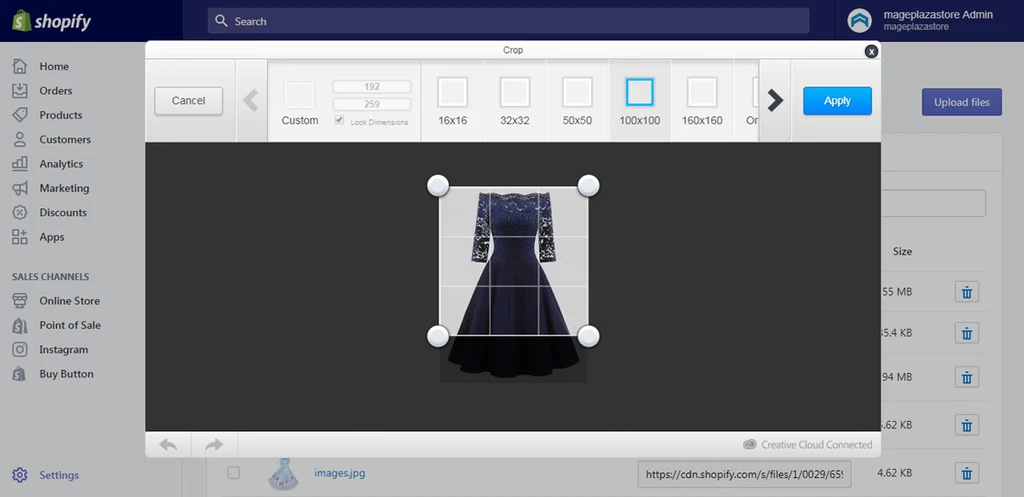
您只需使用 Shopify 的圖片編輯器功能,點擊並拖動圖片的四角,即可將矩形圖片轉換為正方形。 您也可以點擊正方形內部,然後拖動到不同的位置。

调整正方形大小时,其长宽比保持不变。

圖片優化: Shopify產品圖片大小的最佳圖片格式
.JPG
由於檔小、色域寬,JPG 是使用最廣泛的圖片檔格式之一。 您可以通過簡單的壓縮來減小檔大小,同時保持圖像品質和檔大小之間的平衡。 Shopify 產品圖片的理想圖像格式是 JPG。
.PNG
PNG 是圖形和logo的理想選擇,可以在各種檔大小範圍內保持良好的圖像品質。 此外,它還鼓勵透明化,使店主有更多的空間來創建獨特的設計。 這種圖像格式的唯一缺點是,由於採用無損壓縮,複雜圖像的檔大小可能會非常大。
.GIF
使用最廣泛的動畫圖像格式,所有瀏覽器都支援。 通過壓縮並將產品圖片限制在 256 色內,Shopify 圖像格式有助於減小最初較大的 GIF 檔大小。
五種方法
1.永遠要考慮檔大小
檔較大的圖片會導致您的網店載入速度更慢,尤其是在智慧手機上訪問時。 此外,如果您的頁面載入緩慢,購物者很快就會放棄你的網站
因此,我們強烈建議您減小大型圖片的大小,特別是因為許多網站都有檔大小限制。 例如,Shopify 將檔大小限制在 20 兆以內。
使用 TinyPNG 或 Compress JPEG 等在線工具,快速將大型圖片檔拖入上傳區域,壓縮后使其變小,同時保留圖片品質,然後重新下載新檔。 就這麼簡單。
壓縮您的圖片,您的整個商店瀏覽起來就會感覺流暢得多。
一般來說,產品圖片的大小應在 300KB左右,所有背景圖片的大小不應超過 1 M。
2.使圖片自適應
Shopify 會自動調整圖片大小以適應較小的螢幕,但有時可能需要對某些圖片進行手動編輯。 請記住,除了尺寸和方向不同外,桌上型機和手機螢幕的解析度也不同。
如果您的圖片是正方形的,並且您的產品在垂直和水準方向上居中,那麼效果會最好,不過 Shopify 會努力通過柔和的裁剪來考慮這一點。
此外,在為行動裝置調整大小時,解析度過高的圖片(如以 Shopify 最大 4000 x 4000 像素保存的圖片)可能會顯得模糊。 因此,縮小圖片並使其更適合行動裝置,可以讓您的商店在所有設備上看起來都更美觀。 要快速縮小圖片尺寸,請使用 Shopify 的免費圖片調整器。

請記住,下載大檔需要更長的時間。 此外,電子商務中分秒必爭,尤其是在行動裝置上,因此優化圖片應該是重中之重。
雖然無損壓縮可以為您提供儘可能高品質的圖片,但它經常會導致大檔的上傳時間過長(尤其是批量上傳時),並可能導致頁面載入緩慢,從而使客戶離開您的商店。 在網速較慢的行動裝置上,顧客會沒有耐心等待圖片出現。
儘管 Shopify 的回應式設計和演算法能很好地調整圖片大小並在不同設備上顯示,但如果能考慮到檔大小,就能帶來更完美的購物體驗。
3.對所有圖片進行一致編輯
在您商店的所有頁面上都要對圖片大小和美觀程度進行類似的調整,以便為客戶提供一致的體驗。 如果您的照片數量過多,而編輯技能有限,請將這一過程交給專業修圖的人員。
4.選擇合適的圖片尺寸
必須在允許使用者放大圖片不模糊和圖片大小合適之間取得平衡,這樣才不會佔用過多空間,降低頁面載入速度。
您可以向 Shopify 上傳大小為 20M、4472 x 4472 像素的圖片。 不過,通常建議使用正方形解析度為2048×2048的產品圖片
這些高解析度圖片具有出色的縮放功能,可為您的商店帶來精緻而全面的外觀。 請記住,您的圖片必須大於800 x800像素才能使用縮放功能。
為了保持整個產品線和系列頁面的外觀一致,請保持所有功能圖片的寬度和高度比例一致。 例如,可以將它們全部設置為正方形。
在您的主頁、購物車頁面、結帳頁面和各種系列頁面上,您的特色圖片將是商店中顯示的第一張產品圖片。 為了讓您的店鋪看起來更專業,請確保所有縮圖的大小和形狀相同。
您的許多客戶都會使用行動裝置流覽,而方形圖片更容易調整大小以適應較小的螢幕。
5.使用 A/B 測試找出最佳圖片
最後,就像商店裡的其他東西一樣,您應該對圖片進行測試,看看哪些圖片表現最好。 您可以在以下方面進行試驗
- 每頁產品圖片的數量
- 效果最好的圖片樣式
- 每個產品系列頁面上的圖片數量(10、20、100)
要了解客戶如何與圖片互動,可以使用 hotjar 等熱圖工具。 在感謝頁面上進行簡單的購買後調查是收集客戶反饋的另一種簡單方法。
常見問題
網站圖片的最佳尺寸是多少?
全寬圖片的最佳寬度為2500像素。 圖像的大小取決於它是hero圖片、網站橫幅、博客圖像還是網站logo
為網站壓縮圖片的最佳方法是什麼?
使用 TinyPNG 或 Compress JPEG 等優化工具是壓縮可用於網頁的圖像的最佳方法。 這樣既能保證圖片的品質,又能使檔小到不會拖慢頁面速度。
Shopify會自動調整圖片大小嗎?
是的,但僅限於不符合尺寸參數的情況。 這意味著,如果您的圖片大小超過 4472 x 4472 px,Shopify 會自動調整它們的大小。 不過,它們的大小可能與您的預期不符,因此最好自己調整圖片大小。
結論
我們知道,自定義 Shopify 圖片大小聽起來很費事。 但是,在為網購者提供無縫體驗時,圖片的作用比您想像的要大!
我們還不能忘記搜尋引擎。 始終保持圖片的最優化還能確保您的商店在搜索中排名靠前,為您的網店帶來高意向買家。

發佈留言